

اما پیش از آن که فورا سراغ خارج کردن رشته درخواستها از سایت خود بروید مهم است که بدانید چرا رشته درخواستهای مورد استفاده قرار میگیرند. نسخهبندی فایلها به طور معمول توسط توسعهدهندگان وردپرس مورد استفاده قرار میگیرند تا مشکلات کشینگ را دور بزنند. برای مثال اگر بهروز رسانی ارائه دهند و style.css را از ?ver=4.6 به ?ver=4.7 تغییر دهند، با آن مانند یک آدرس کاملا جدید برخورد میشود و کش نمیشود. اگر رشته درخواستها را حذف کرده و افزونهای را بهروز کنید، میتواند منجر به نسخه کش شده جهت ادامه سرویس دهی شود. در بعضی موارد این ممکن است ظاهر سایت شما را خراب کرده و تا زمانی که منابع کش شده منقضی شوند یا کش کاملا از بین نرفته باشد، ادامه داشته باشد. همچنین بعضی CDN ها میتوانند رشته درخواستها را کش کنند.
آموخته عمیق ما در خصوص نحوه حذف رشته درخواستها از منابع ایستا را ببینید. از دامنههای بدون کوکی استفاده کنیدبسیاری مواقع میتوانید این هشدار را نادیده بگیرید. مثل زمانی که پروتکلهای جدید مانند HTTP/2 این هشدار را کم اهمیتتر میسازند. هزینه یک ارتباط جدید معمولا بیشتر از استریم کردن همه چیز روی همان ارتباط است. اما دو راه وجود دارد که میتوان این مشکل را برطرف کرد. یکی استفاده از فراهمکننده CDN که کوکیها را خارج میکند یا ایجاد یک دامنه یا یک زیردامنه جدا.
موازیسازی دانلودها بین نام هاستهاهشدار موازیسازی دانلود بین نام هاستها از یک محدودیت در HTTP/1.1 و محدودیت مرورگرهای وب برای ایجاد تعداد ارتباطات همزمان برای یک هاست ناشی میشود که تعداد این ارتباطها معمولا ۶ است. این هشدار معمولا در سایتهایی با تعداد بالای درخواست دیده میشود. در گذشته تنها راه دور زدن این محدودیت اجرای چیزی بود که آن را اشتراکگذاری دامنه مینامند. اما اگر از از هاست وب یا فراهمکننده CDN استفاده میکنید که HTTP/2 را پشتیبانی میکند، میتوانید به راحتی این را نادیده بگیرید چرا که اکنون منابع چندگانه میتوانند در یک ارتباط به صورت موازی برقرار شوند. اما همچنین میتوانید آموخته ما در خصوص نحوه رفع هشدار دانلودهای موازیسازی شده بین نام هاستها را با استفاده از اجرای اشتراکگذاری دامنه بخوانید.
تعیین زمان فایلهای کش شدهاین هشدار به نبود هدرهای کشینگ در HTTP برمیگردد که باید در هر واکنش اصلی سرور لحاظ شود. چرا که آنها هر دو باید زمان کش را تایید و تعیین کنند. اگر این هدرها پیدا نشوند، هر بار برای منابع یک درخواست جدید ایجاد میکند که سبب میشود زمان بارگذاری در سرور شما بالا برود. این هدرها شامل last-modified، ETag، Cache-Control و Expires میشوند. مانند هشدار نفوذ کشینگ در مرورگر، این هدرها باید به صورت خودکار توسط هاست وردپرس شما اضافه شوند. اگر درخواستهای ثالثی دارید که دارید این را روی آنها میبینید، کاری نیست که بتوانید انجام دهید زیرا روی سرورهای وب آنها کنترلی ندارید.
تعیین کاراکتر نوع فایل نشان داده شدهاین یک هدر HTTP است و باید در تمام واکنشهای اصلی سرور لحاظ شود چرا که به شما میگوید آیا مشتری میتواند نسخههای فشردهشده محتوا را کنترل کند یا خیر. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
هیچ شکی نیست که مدیریت ارتباط با مشتری (CRM) به سرعت در حال تبدیل شدن به بخش جدایی ناپذیری از بسیاری از کسبوکارهاست. وقتی شرکتها با ما شخصاً ارتباط برقرار میکنند، همه ما خوشحال میشویم. مثلاً اگر شرکت بیمهگرمان با ما تماس بگیرد تا درمورد مسائل جزئی یا اینکه سفر اخیرمان چگونه بوده سؤال بپرسد، با خود می گوییم «خوبیشان را میرساند که از من درمورد این مسائل میپرسند..!». این خوبی است؟ شاید؛ زیرکی است؟ قطعاً. به این کار می گویند مدیریت ارتباط با مشتری که کارش را خیلی خوب انجام میدهد.
پژوهشی که در شرکت گارتنر انجام شد، نشان داد که پذیرش فناوریهای مبتنی بر اجارهی نرمافراز مثل نرم افزار CRM باعث افزایش سرمایهگذاری در نرمافزار بین سالهای ۲۰۱۳ تا ۲۰۱۴ خواهد شد. سیستمهای مدیریت ارتباط با مشتری یا CRM که دارند به سرعت تبدیل به پر اولویتترین و پرکاربردترین سرمایهگذاری در نرمافزار میشوند، در همه شرکتهایی که هر روز با آنها ملاقات، صحبت یا معامله میکنید، ویژگی فوقالعادهای ایجاد میکنند.
«CRM دارد بهسرعت تبدیل به سیستمی میشود که شرکتها بیشترین سرمایهگذاری را برایش میکنند»
تاریخچه و چگونگی تکامل نرم افزار CRM به دهه ۱۹۸۰ بر میگردد و تکامل آن با پیدایش بازاریابی دادهای آغاز شد. شرکتها در آن زمان میتوانستند از طریق تجزیه و تحلیل داده، باگروهی از مشتریان ارتباطات شخصی برقرار کنند. سیستمهای CRM در دهه ۸۰ نامنظم بودند، کار با آنها دشوار و بهروزرسانیشان سخت بود. با این حال، سیستمهای امروزی چندان به سیستمهای آن زمان بی شباهت نیستد.
در دهه ۹۰ CRM برای هر دو طرف، یعنی هم شرکتها و هم مشتریان منفعت داشت. با پیدایش برنامههایی مانند ایرمایلز(که طرحهایی برای پاداش مشتریان وفادار بودند) یا جمعآوری اطلاعات مشتری در ازای خدمات مجانی، این سیستمها برای هر دو طرف به شرایطی دوسر برد تبدیل شدند و تکامل صنعت CRM دائماً در حال پیشرفت بود.
پیدایش باگ کامپیوتری سال ۲۰۰۰، انفجار حباب دات کام و بازار CRM همگی با هم عقب کشیدند. از آنجایی که CRM خیلی زیاد و خیلی زود عرضه شد، نقشآفرینان زیادی وارد صنعت اجاره نرمافراز شدند و طبق گزارشات این صنعت سود خیلی زیادی را از دست داد. وقتی شرکتها دیگر پولی برای فناوری دات کام نمیدادند، نرمافزار ابری از همه بیشتر صدمه دید و اثر غیر مستقیم صورت گرفت.
سیستمهای CRM امروزه تکامل یافتهاند، اغلب به عنوان نرم افزار CRM رایگان ارائه میشوند و در سیستم ابری قرار دارند.
برای مطالعه ادامه متن به تکامل نرم افزار CRM مراجعه کنید.

ممکن است حقوق برای بعضی افراد یک تابو باشد، اما اگر یک توسعهدهنده وردپرس هستید یا داشتن کاری به عنوان توسعهدهنده وردپرس را در نظر دارید، دانستن این که حقوق توسعهدهنده وردپرس چقدر است و دیگران به عنوان چهقدر کسب میکنند جهت به حداکثر رساندن قدرت درآمد خود مهم است.
پس بیایید راجع به این راز صحبت کنیم. بیایید در خصوص میانگین حقوق توسعهدهنده وردپرس صحبت کنیم. سپس شما خواهید دانست که دقیقا چهقدر ارزش دارید (و چگونه میتوانید بیشتر پول در بیاورید).
برای این که خوب به این موضوع بپردازیم، آن را به دو بخش تقسیم میکنیم.
در ابتدا نگاهی خواهیم داشت به دادهها از سایتهای شغلی و پلتفرمهای فریلنسینگ تا این موارد را بیاموزیم:
سپس وقتی مقادیر میانگین را پوشش دادیم، راهنماییهایی در خصوص افزایش حقوق شما خواهیم داشت تا بتوانید خود را به سمت درست منحنی زنگی حقوق هدایت کنید.
اما در ابتدا چند هشدار…
مواردی هستند که میتوانند این اعداد را تغییر دهند. در ابتدا از آنجایی که وردپرس بسیار محبوب است (در حال حاضر ۳۲ درصد وب را سایتهای وردپرس تشکیل میدهند)، افراد بسیار زیادی هستند که برچسب «توسعهدهنده وردپرس» را با خود حمل میکنند.
برای مثال، تفاوت هست بین توسعهدهندگان وردپرس، و اجراکنندگان آن.
توسعهدهندگان آنهایی هستند که به طور مستقیم با کدها کار میکنند و به دنبال ساخت راهحلها هستند، در حالی که اجراکنندگان بیشتر به دنبال استفاده از آن راهحلها و تبدیلشان به سایتهایی برای مشتریان هستند.
اما بسیاری افراد، هر دوی آنها را توسعهدهنده وردپرس تلقی میکنند. به خصوص زمانی که صحبت از فریلنسینگ باشد.
سپس طبیعت جهانی وردپرس نیز هست که کار را پیچیدهتر میکند. توسعهدهندگان و فریلنسرهایی در سرتاسر دنیا هستند که یعنی جغرافیا، نقش پررنگی در میانگین درآمدها ایفا خواهد کرد. به خصوص زمانی که صحبت از نرخهای فریلنسرها باشد.
به طور کلی موارد زیادی وجود دارند که میانگین را منحرف میکنند، پس زمانی که به دنبال داده هستید، این موارد را در ذهن داشته باشید.
برای این بخش، دادههای حقوق توسعهدهنده وردپرس را از سایتهای محبوب شغلی جمع کردهایم.
در تمام این سایتها، ما برای میانگین حقوق توسعهدهنده وردپرس از ایالات متحده آمریکا استفاده میکنیم. به طور مشخص دیگر کشورها یا حتی ایالات خاصی در آمریکا، با این میانگین متفاوت خواهند بود:
این اعداد را کنار هم بگذارید و میانگین ۶۳۳۴۸ دلار را برای توسعهدهندگان تمام وقت وردپرس در آمریکا به عنوان یک کل به دست خواهید آورد.
بسیاری از توسعهدهندگان وردپرس فریلنسرها هستند، نه کارمندان تمام وقت.
در اینجا ما دادههایی را از بازارهای محبوب فریلنسینگ جمع آوری میکنیم.
برخلاف حقوقهای تمام وقت، لزوما یک میانگین اینجا وجود ندارد. در عوض محدوده غالب توسعهدهندگان فریلنس وردپرس را در هر پلتفرم پیدا می کنیم.
همچنین این اعداد نیز جهانی هستند. چرا که اکثر سایتهای فریلنس، فریلنسرهایی از سرتاسر جهان دارند.
منظور از عمومی اینجا بازارهای بزرگ فریلنسینگ مانند Upwork، Freelancer، People Per Hour و موارد دیگر است.
هر کسی میتواند در این بازارها ثبتنام کند و در واقع هیچ فرآیند ارزیابی وجود ندارد تا مشخص شود چه کسی میتواند خود را توسعهدهنده وردپرس بنامد.
در اینجا دو نکته دادهای وجود دارد…
اول این که با توجه به مقالهای از upwork، میانگین حقوق توسعهدهنده وردپرس فریلنس در پلتفرم آنها، در محدودهای بین ۲۰ تا ۱۰۰ دلار است.
دوم، ما نگاهی انداختیم به مطلب مفیدی در People Per Hour که فریلنسرها را بر اساس نرخهایی که دریافت میکنند طبقهبندی کرده است.

از بین ۳۷۶۸ فریلنسری که با جستوجوی کلیدواژه «توسعهدهنده وردپرس» نمایش داده میشوند، طبقهبندی نرخها به این شکل است:
اعداد بالا در بازار عمومی فریلنسینگ خیلی خاص به شمار نمیروند. در واقع ما باید با بریجت موافقت کنیم، این نرخها خیلی هم جذاب هستند!
:: برچسبها:
حقوق توسعهدهنده وردپرس ,
کسبوکار ,
وردپرس ,
بلاگ پارمیسافت ,
:: بازدید از این مطلب : 555
اجازه دهید اول با این جمله شروع کنیم که راهاندازی یک سایت چندزبانی در وردپرس میتواند بسیار گیج کننده باشد! وقتی میخواهید برای اولین بار نحوه ایجاد سایت چندزبانی را درک کنید، حتی اگر کاربر یا توسعهدهنده باتجربهای نیز باشید با سوالهای زیادی زیادی مواجه خواهید شد. سوالاتی مانند موانع فنی که باید بر آنها غلبه کرد یا نحوه تاثیر چندزبانی بر سئو.
امروزه خیلی از وبسایتها در زبانهای مختلف در دسترساند.بنابراین تصمیم گرفتیم نحوهی راهاندازی کامل چندزبانی را به اشتراک بگذاریم. امیدواریم بتوانیم به بعضی از سوالات شما پاسخ داده و برخی از شکهای شما را برطرف کنیم. مزیتهای بسیاری در داشتن یک سایت چندزبانه وجود دارد، پس اجازه ندهید مسائل سئو یا ابعاد فنی شما را منصرف کنند.
چند راه برای دستیابی به سایت چندزبانه وردپرس وجود دارد، ما نیز چند راهحل جایگزین را به اشتراک خواهیم گذاشت.
مزیتهای بسیاری در داشتن یک سایت چندزبانه وجود دارند و با توجه به نوع کسبوکار شما، میتواند راه عالی برای ورود به بازاری جدید باشد.
یکی از مزیتهای اصلی داشتن زبانهای اضافه روی سایت برای سئو است. فرض کنیم شما محتوای سایت وردپرس خود را به زبانهای اسپانیایی و آلمانی ترجمه کردهاید. گوگل سایت شما را crawl کرده و زبانهای اضافی را به عنوان محتوای مجزا فهرستبندی میکند. این یعنی شما به طور ناگهانی محتوای بسیار بیشتری در صفحات نتایج موتورهای جستوجو (SERPs) خواهید داشت. در کنار این، میتوانید محتوای خود را به زبان اصلی که بازدیدکننده روی مرورگر خود باز کرده است انتقال دهید.
وبسایتهایی که ویژگی چندزبانهای را اعمال کردهاند، افزایش چشمگیری را در ترافیک اورگانیک کلی مشاهده میکنند. بخش عالی این است که کار سخت ایجاد محتوا به زبان انگلیسی (در سایتهای خارجی) از پیش انجام شده است.اگر وبسایت خود را چندزبانه کنبد، علاوه بر افزایش ترافیک سایت، مشتریان جدیدی از سرتاسر جهان پیدا خواهید کرد که در صورت عدم افزودن زبانهای جدید، شما را پیدا نمیکنند. از این استراتژی فوقالعاده بهره ببرید تا ترافیک و مشتریان بیشتری به دست بیاورید!
حتی میتوانید زبانهای بیشتری نیز به کار ببرید. نیل پاتل که یک سئوکار شناخته شده است، روی سایت خود با ترجمه عظیم سایت خود به ۸۲ زبان مختلف یک آزمایش انجام داد. نتیجه؟ طی سه هفته او با افزایشی ۴۷ درصدی در ترافیک کلی مواجه شد.
اما توجه داشته باشید که کیفیت ترجمه نیز مهم است. صحبت کردن در خصوص راهاندازی چند زبان به طور همزمان بسیار راحتتر از اجرای آن است. در ادامه بیشتر به این موضوع خواهیم پرداخت.
دلیل مشاهده ترافیک بیشتر این است که رقابت به طور معمول در زبانهای دیگر بسیار کمتر است. وقتی صحبت از بازاریابی محتوا و صفحات نتایج موتورهای جستوجو میشود، بازار انگلیسی بسیار اشباع شده است. در ادامه مثالی با جستوجوی چند کلیدواژه آمده است. در انگلیسی ما عبارت «استراتژیهای بازایابی» را جستوجو کردهایم. میتوانیم ببینیم که این عبارت در ماه حدود ۴۰ هزار جستوجو دارد و رتبه آوردن در این جستوجو بسیار سخت خواهد بود. اگر به صفحات نتایج موتورهای جستوجو (SERPs) نگاه کنید، ناگهان با دامنههای وسیعی با قدرتهای بالای دامنه روبهرو میشوید. اگر باهوش باشید، احتمالا در این کلیدواژه سراغ چالشی نخواهید رفت.

حال اگر همین عبارت را به اسپانیایی (estrategias de marketing) جستوجو کنید، میبینید که چنان حجم جستوجویی ندارد اما همچنان حدود ۱۵ هزار جستوجو در ماه است و حدس بزنید نکته خوب چیست؟ رتبه آوردن در آن سخت نیست. دامنههایی که با آنها رقابت میکنید قدرت دامنهای کمتر از ۴۰ دارند. این چیزی است که میتوانید در آن خود را به چالش بکشید. وقتی صحبت از زبانهای دیگر میشود میفهمید که عبارتهای جستوجوی بسیاری وجود دارند که رتبه آوردن در آنها بسیار سادهتر است.

نمیتوانیم به اندازه کافی بر اهمیت اهمیت جستوجوی کلیدواژه پیش از انتخاب زبانهایی که میخواهید روی آنها وقت و هزینه سرمایهگذاری کنید، تاکید کنیم. هیچ وقت فکر نکنید به دلیل این که در یک زبان حجم جستوجو وجود داشته، در زبان دیگر نیز به همین شکل خواهد بود.
هیچگاه فکر نکنید چون در یک زبان حجم جستوجو وجود داشته در زبان دیگری نیز به همین شکل کار خواهد کرد.
در کنار مزیتهای سئو، داشتن سایتی به زبان محلی به طور خودکار منجر به نتیجه بسیار بهتری در تجربه کاربری میشود. یک تجربه کاربری بهتر میتواند بر همه چیز از نرخهای تبدیل شما گرفته تا زمان صرف شده در سایت و نرخ دفع کاربر تاثیر بگذارد.
گروه نیلسن نورمن: «نرخ تبدیل افزایش یافته یکی از قویترین برهانها برای بازگشت سرمایه جهت تجربه کاربری بهتر و جستوجوی کابری بیشتر است. این متغیر را طی زمان تحت نظر داشته باشید چرا که معیاری مرتبط است.»
آخرین کاری که یک نفر باید انجام دهد این است که در کروم کلیک راست کرده و عبارت «ترجمه به زبان …» را کلیک کند. گوگل تا جایی که میتواند خوب ترجمه میکند، اما کیفیت آن نزدیک به کسی که روزانه در واقع به آن زبان صحبت میکند هم نیست. اگر به دنبال یک تجربه کاربری بهبود یافته هستید، زمان صرف کرده و روی ترجمههای باکیفیت سرمایهگذاری کنید. چیزی که در خصوص آن در ادامه بیشتر خواهیم گفت.
مهم است که کسبوکارها به همان زبانی صحبت کنند که مشتریهایشان صحبت میکنند. نه فقط برای زبان خاص بازاریابی و واژهشناسی در بازار هدف ویژه، بلکه به این جهت که تنها به زبان محلی صحبت شود. چرا؟ دلیل این است که صحبت به زبان محلی اعتماد و اعتبار ایجاد میکند. به طور طبیعی ما انسانها در گفتوگو با زبان مادری خود راحتتر هستیم. این فرهنگی است که ما در آن رشد کردهایم.
اهنمای چندزبانی در وردپرس : به همان زبانی صحبت کنید که مشتری شما صحبت میکند.
غالب جمعیت دنیا در واقع انگلیسی صحبت نمیکنند یا از آن به عنوان زبان دوم خود استفاده میکنند. بنابر پژوهشی از دانشگاه دوسلدورف، وقتی صحبت از زبانهایی است که افراد به عنوان زبان مادری خود از آن استفاده میکنند، انگلیسی در لیست ششم است.

زبان یکی از رایجترین موانع ارتباطی است که سبب تفسیرهای ناصحیح و سوتفاهم بین افراد میشود. اگر از زبان یا گویشی که فرد دیگر آن را درک میکند استفاده نمیکنید، ارتباط بیتاثیر شده و از انتقال پیغام واقعی جلوگیری میکند. این میتواند تاثیر مستقیمی بر فروش شما داشته باشد.
وقتی برای اولین بار به یک سایت چندزبانی در وردپرس نگاه میکنید، ناگهان سوالهایی در خصوص نحوه کار آن ایجاد میشوند. امیدواریم که در ادامه به بعضی از آنها پاسخ داده باشیم.
ممکن است فکر کنید که آیا واقعا به یک سایت چندزبانی نیاز دارید؟ نکته اول این است که ببینید آیا هیچ ترافیک بینالمللی دریافت میکنید یا خیر. پیشنهاد میکنیم به گوگل آنالیتیکس رفته و در صورت وجود، به دادههای یک سال نگاه کنید. اول باید به بخش مخاطبان، جئو و سپس زبان بروید (Audience→ Geo→ Language). گوگل Analytics این مقادیر را از مرورگرهای بازدیدکنندگان شما به دست میآورد.

قسمت بعد رفتن به بخش مخاطبان، جئو و سپس مکان است (Audience→ Geo→ Location). به یاد داشته باشید که اگر محتوایی داشتهاید که در هر یک از این مناطق ردهبندی شده باشد، این دادهها و دادههای قبل مقادیر بیشتری خواهند داشت. اما برای شروع پایه را خوب نشان میدهد.

همچنین به عنوان یک کسبوکار یا یک وبسایت بزرگ، باید ایدههایی از تعامل با مشتریان و بازدیدکنندگان کسب کرده باشید. مثلا آیا تیکتهای پشتیبانی زیادی از اسپانیا دریافت میکنید؟ اکثر فروش شما در کجاست؟ از تاریخچه خود استفاده کنید تا ببینید آیا در صورت ترجمه سایت وردپرس شما پتانسیلی وجود دارد یا خیر.
به طور کلی وقتی میخواهید یک سایت چندزبانه وردپرس را پیکربندی کنید سه سناریوی ممکن وجود دارد که میتوانید از بین آنها انتخاب کنید.
|
1 2 3 |
https://domain.com/ https://domain.es/ https://domain.de/ |
این شیوه میتواند برای هدف گرفتن کشورهای خاص عالی باشد، اما همچنین پیچیدهترین شیوه نیز خواهد بود. چرا که هر دامنه راهبردهای سئو، قدرت دامنه و دیگر موارد مخصوص به خود را خواهد داشت. در این صورت احتمالا باید کارهای بسیار زیادی انجام دهید. میتوانید تحت مولتیسایت یا نصبهای مستقل تنظیمات را انجام دهید (با نگاشت دامنه).
|
1 2 3 |
https://domain.com/ https://es.domain.com/ https://de.domain.com/ |
این شیوهای بسیار متداول است. تنظیمات میتوانند به صورت مولتیسایت یا نصبهای مستقل انجام شوند.
|
1 2 3 |
https://domain.com/ https://domain.com/es/ https://domain.com/de/ |
این احتمالا شیوهای بسیار رایج است و وبسایتهای معتبر از آن استفاده میکنند. تنظیمات میتوانند به صورت مولتیسایت یا نصبهای مستقل یا تک سایتی با کمک افزونهها انجام شوند. اگر میخواهید در خصوص مزایا و معایب هر یک از سناریوهای بالا بیشتر بخوانید، WPLANG مقالهای عالی دارد در توصیف انتخابهای متفاوت در زمانی که برای سایت چندزبانی خود ساختار URL انتخاب میکنید.
در یک سایت چندزبانه وردپرس باید از برچسبهای hreflang استفاده کنید و پیشنهاداتی که گوگل در خصوص URLهای زبانی و منطقهای ارائه داده را دنبال کنید. اینها در تمام صفحات سایت شما مورد استفاده قرار میگیرند تا زبان مورد استفاده را شناسایی کنند.
برای مثال اگر سایت شما به زبانهای انگلیسی و اسپانیایی محتوا ایجاد میکند، نسخه اسپانیایی باید شامل یک لینک rel=”alternate” hreflang=”x” در کنار نسخه انگلیسی خود بشود. همچنین نسخه انگلیسی باید شامل همان مرجعها در نسخه اسپانیایی باشد. به یاد داشته باشید که موتور جستوجوی روسی Yandex نیز از برچسبهای hreflang استفاده میکند.

در ادامه مثالهایی آمدهاند. ممکن است دو سناریوی مختلف داشته باشید. یکی از آنها هدف گرفتن زبانهای مختلف است. دومی هدف گرفتن زبانهای مشابه اما مناطق مختلف است.
سناریوی اول: برچسبهای hreflang و هدف گرفتن زبانها
این متداولترین سناریو است که در آن تنها زبانهایی متفاوت دارید و میخواهید آن را به اطلاع گوگل برسانید. برای مثال ممکن است نسخههای انگلیسی و اسپانیایی داشته باشید، اما نمیخواهید آن را به مناطق محدود کنید چون جمعیت بزرگی در آمریکا هستند که به زبان اسپانیایی صحبت میکنند. این جایی است که در آن کدهای ISO برای زبان (ISO 639-1) مفید واقع میشوند.
سایت انگلیسی:
|
1 2 |
<link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en</span>"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/es/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">es</span>"/> |
سایت اسپانیایی:
|
1 2 |
<link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en</span>"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/es/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">es</span>"/> |
سناریوی دوم: برچسبهای hreflang، هدف گرفتن زبانها و مناطق
در این سناریو ممکن است زبانهایی یکسان داشته باشید که بخواهید مناطق مختلف را شناسایی کنید. برای مثال انگلیسی در آمریکا و انگلیسی در بریتانیا. این جایی است که در آن کدهای ISO برای کشورها (ISO 3166-1 Alpha 2) مفید واقع میشوند.

سایت انگلیسی:
|
1 2 |
<link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en-us</span>"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/en-gb/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en-gb</span>"/> |
سایت بریتانیایی:
|
1 2 |
<link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en-us</span>"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/en-gb/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en-gb</span>"/> |
زمانی از برچسب پیشفرض x hreflang استفاده میشود که مرورگر کاربر به هیچ عنوان با برچسبهای hreflang شما سازگار نیست. برای مثال اگر شما سایتی به انگلیسی و اسپانیایی دارید و کسی که مرورگر یا گوگل خود را روی آلمانی تنظیم کرده وارد سایت شما میشود، به سادگی به چیزی تغییر جهت داده میشوند که شما برای برچسب x-default تعیین کردهاید. به این به عنوان برچسب پیشفرض جایگزین خود نگاه کنید. در ادامه مثالی آمده است.
|
1 |
<link rel="alternate"href="https://domain.com/"hreflang="x-default"/> |
و در ترکیب با یک سایت انگلیسی و اسپانیایی به این شکل درخواهد آمد.
سایت انگلیسی:
|
1 2 3 |
<link rel="alternate"href="https://domain.com/"hreflang="x-default"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en</span>"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/es/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">es</span>"/> |
سایت اسپانیایی:
|
1 2 3 |
<link rel="alternate"href="https://domain.com/"hreflang="x-default"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">en</span>"/> <link<span class="html-attribute-name">rel</span>="<span class="html-attribute-value">alternate</span>"<span class="html-attribute-name">href</span>="https://domain.com/es/"<span class="html-attribute-name">hreflang</span>="<span class="html-attribute-value">es</span>"/> |
اگر میخواهید بیشتر در خصوص برچسبهای hreflang بدانید پیشنهاد میکنیم «راهنمای نهایی: hreflang» را از تیم فوقالعاده Yoast بررسی کنید.
ما همیشه در خصوص گوگل صحبت میکنیم، اما مهم است که بینگ را هم فراموش نکنیم. بینگ در واقع آن طور که بالا ذکر شد از برچسبهای hreflang پشتیبانی نمیکند، آنها یا از ویژگی زبان تگ <html> ، هدر واکنشگر HTTP استفاده میکنند یا از یک عنصر متای HTML.

ویژگی زبان برچسب <html>
تنها به این دلیل به این ویژگی زبان برچسب <html> اهمیت میدهیم چون وردپرس به طور پیشفرض از آن استفاده میکند. در ادامه مثالی از یک سایت انگلیسی و اسپانیایی آمده است.
سایت انگلیسی:
|
1 2 3 |
<html lang="en-US"> ... </html> |
سایت اسپانیایی:
|
1 2 3 |
<html lang="es-ES"> ... </html> |
برای این که این راه جواب دهد، باید با برنامهنویسی زبان HTML را در وردپرس تغییر دهید. آموختهها و افزونههایی که در ادامه ذکر شدهاند در واقع این کار را به طور خودکار برای شما انجام میدهند.
اگر درست تنظیم شوند، خیر. زبانهای اضافه به سئو آسیب نمیزنند و در واقع همانطور که در بالا به آنها اشاره شد، میتوانند به سئوی شما کمک نیز بکنند. نیازی نیست که نگران موضوع محتوای تکراری باشید.
وقتی زمان انتخاب چیزی که باید در سایت ترجمه شود میرسد، بهترین شیوه این است که به طور کلی همه چیز ترجمه شود. این نظر هم از دیدگاه تجربه کاربری و هم از دیدگاه سئو است.
آدرسها (اسلاگها)
وقتی صحبت از سئو میشود، بسیاری از سئوها پیشنهاد میکنند که کلیدواژه خود را امتحان کرده و داشته باشید. برای همین اگر بتوانید این کار را بکنید، بهتر است که آدرسهای شما به زبان محلی مورد نظر ترجمه شود. برای مثال در ادامه مثالی آمده که صفحه ما چطور به نظر میرسد:
سایت انگلیسی:
https://examplesite.com/about-us/
سایت اسپانیایی:
https://examplesite.com/es/sobre-nosotros/
میتوانید ببینید که بخش درباره ما (about us) در آدرس سایت به اسپانیایی ترجمه شده است. این میتواند منجر به افزایش CTR شما در صفحات نتایج موتورهای جستوجو شود. چرا که احتمال این که افراد روی آدرسهایی به زبان محلی خود کلیک کنند بیشتر است.
پیشنهاد میکنیم حتما دربارهی بهبود رتبهی سایت بخوانید.
استثنایی که اینجا وجود دارد این است که شاید زبان مورد نظر از علائم ویژهای استفاده کند، مثل زبان ژاپنی. در حالی که گوگل و وردپرس این علائم را پشتیبانی میکنند، ممکن است با افزونههای ثالث به مشکل بر بخورید. برای همین بهتر است که کار مطمئن را انجام دهید. برای مثال ممکن در نسخهی ژاپنی سایتی، صفحه تماس با ما، همچنان در بخش آدرس از زبان انگلیسی استفاده میکند.
https://examplesite.com/jp/contact-us/
با وجود این اما موضوع به زبان بستگی دارد. برای مثال چینی ماندریان چیزی به نام پین یین دارد، سیستم رسمی رومانیسازی چینی استاندارد در سرزمین چین که میتوان آن را در پیوندهای یکتا استفاده کرد. شما میتوانید از افزونههایی مانند «Pinyin Slugs» استفاده کنید که آدرس را به طور خودکار برای محتوای علائم ماندریانی به یک پین یین متناسبتر با موتور جستوجو تغییر میدهند.
وقتی صحبت از علائم خاص میشود، پیشنهاد ما این است که ابتدا تحقیقهای مضاعفی انجام دهید و با یک فرد محلی یا کسی که به طور فعال وبسایتهایی در آن زبان را مشاهده میکند، چت کنید.
استفاده از اسامی فایل عکس هوشمند مهم است. این شامل ترجمه نام فایل به زبان محلی میشود.
فراموش نکنید که متای سئوی خود شامل توضیحات متا و عنوان را نیز ترجمه کنید. افزونه سئو Yoast با تقریبا تمام تنظیمات و افزونههای چندزبانی در وردپرس سازگار است.
البته در نهایت باید گفت که تا جای ممکن محتوا ترجمه کنید. این شامل آیتمهای فهرست، دستهها، تگها، ابزارها، محتوای فوتر و … میشود. بسیاری افزونههای چندزبانه چیزی به نام «رشتههای ترجمه» دارند که به شما امکان بهروز رسانی ابزار و … را میدهد.
حال که کمی بیشتر در خصوص برچسبهای مورد نیاز در تنظیمات چندزبانی در وردپرس میدانید، مهم است که بدانید ترجمه باکیفیت را نیز باید از کجا تهیه کنید. اگر محتوا را خودتان به طور داخلی ترجمه کنید ممکن است کنترل بیشتری روی کیفیت داشته باشید.
اما به دلیل محدودیتهای زمانی، یا نبود دانش کافی در خصوص زبان، بسیاری از کسبوکارها باید به دنبال برونسپاری ترجمههای خود باشند. در ادامه چندین جا برای ترجمه محتوا معرفی شده است. اینها تنها تعدادی برای شروع کار هستند:
هنگامی که برای خدمات از Fiverr استفاده میکنید باید مراقب باشید. اما ما دیدهایم که آنها ترجمههای خوبی انجام دادهاند. ترجمهها بین ۵ تا ۲۰ دلار و بسته به طول محتوای شما هستند. به دنبال آنهایی باشید که رتبه بالایی دارند و نقدهای خوبی از آنها شده است. بسیاری از مترجمان زبانهای Fiverr در زمینه زبانهایی که با آن کار میکنند، گواهی دریافت کردهاند.
اگر بودجه شما محدود است، Fiverr قطعا گزینه خوبی است. میتوانید جزئیات بیشتری در پست ما که به Fiverr اختصاص یافته پیدا کنید: چگونه جهت کاهش مشغلههای تجاری از Fiverr استفاده کنیم؟

Gengo با جامعهای بیش از ۲۰ هزار نفر از افراد محلی که در مکانهای مختلف دنیا قرار گرفتهاند، ترجمههایی سریع، با قیمت مناسب و با کیفیت فراهم میکند. قیمت آنها از ۰۵/۰ دلار به ازای هر کلمه شروع شده و ۹۵ درصد سفارشها تنها در چند ساعت آماده میشوند.

One Hour Translation خدمات ترجمه حرفهای برای ۷۵ زبان در ۲۴ ساعت شبانهروز و هر روز هفته ارائه میدهد. آنها شبکهای از بیش از ۱۵۰۰۰ مترجم معتبر دارند. قیمتهای عمومی ترجمهها از ۰۷۹/۰ دلار به ازای هر ترجمه شروع میشوند.

TextMaster با استفاده از مترجمان محلی، خدمات کپیرایتینگ و ترجمههایی سریع و با قیمت مناسب ارائه میدهد. میانگین زمان ارائه کار آنها ۱۲ ساعت است و قیمت ترجمههای عمومی از تنها ۰۶۶/۰ دلار به ازای هر کلمه شروع میشوند.

محلهای دیگری که ممکن است بخواهید به آنها سر بزنید شامل ICanLocalize، cloudwords، translations.com، e2f و Lingotek هستند.
اگر به دنبال راهی ساده و رایگان جهت تنظیمات چندزبانی روی سایت وردپرس خود میگردید، افزونه polylang عالی کار میکند! Polylang امکان خلق سایت وردپرس دو یا چندزبانه را فراهم میکند. شما صفحات و پستها را مینویسید و مانند همیشه دستهها و تگهای پست را ایجاد میکنید سپس برای هر یک زبان تعیین میکنید. ترجمه یک پست، خواه زبان پیشفرض باشد یا خیر، اختیاری است. این همچنین در نصب وردپرسهای تکی که میخواهید همه چیز ساده انجام شود میز مناسب است.
 افزونه چندزبانی وردپرس polylang
افزونه چندزبانی وردپرس polylangاین افزونه بیش از ۴۰۰ هزار دانلود فعال داشته و از ۵، نمره ۵/۴ را دریافت کرده و به طور توسعهدهنده همواره بهروز نگه داشته شده است. میتوانید polylang را از منبع وردپرس یا با جستوجو در داشبورد وردپرس تحت بخش افزونهها، «افزودن جدید» دانلود کنید. در ادامه فهرستی از کارهایی که این افزونه انجام میدهد آمدهاند:
Polylang از بهترین شیوههایی که گوگل پیشنهاد داده پیروی میکند و از تگهای hreflang استفاده کرده و ویژگی زبان تگ <html> را به طور خودکار برای شما تغییر میدهد. همچنین یک نسخه پرمیوم از افزونه polylang وجود دارد و موارد زیر را فراهم میکند:
گامهای زیر را جهت پیکربندی افزونه رایگان polylang در سایت وردپرس خود دنبال کنید. در این مثال، یک سایت جدید با ترجمههای اسپانیایی و انگلیسی راهاندازی میکنیم.
پس از نصب و فعالسازی افزونه، در ابتدا باید زبانها را اضافه کنید. پس در داشبورد وردپرس خود تحت تنظیمات روی «زبانها» کلیک کنید و ابتدا English – en_US را اضافه کنید. پیشفرضها خوب هستند. روی «افزودن زبان جدید» کلیک کنید.

در بالا در خصوص پستها، صفحات و دستهبندیها پیغامی را خواهید دید که زبان ندارند. روی لینک «میتوانید آنها را به زبان پیشفرض ببرید» کلیک کنید. این زبانی است که الان اضافه کردید.

حال باید هر زبان اضافهای که میخواهید استفاده کنید یا اضافه کنید. ما میخواهیم از اسپانیایی استفاده کنیم، پس Espanol – es_ES را اضافه کردیم. سپس ترتیب را به یکی بالاتر از قبلی تغییر دهید که در این مورد اولویت ۱ است، زیرا انگلیسی اولویت ۰ بود. روی «افزودن زبان جدید» کلیک کنید.

سپس روی تب تنظیمات در polylang کلیک کرده و تحت بخش تغییرات آدرس گزینه «اطلاعات زبان آدرس را برای زبان پیشفرض پنهان کن» را فعال کنید. این بخش /en/ را از اسلاگ زبان انگلیسی استخراج میکند و در نتیجه این تنظیمات را خواهید داشت:
|
1 2 |
English Version:https://examplesite.com/about-us/ Spanish Version:https://examplesite.com/es/sobre-nosotros/ |

سپس وقت آن است که ترجمه اسپانیایی را اضافه کنید. به طور پیشفرض، هر زبان یک ستون (پرچم) جدید خواهد داشت که حال در بخش «تمام پستها» در داشبورد وردپرس ظاهر میشود. روی علامت + کلیک کنید تا یک نسخه اسپانیایی اضافه شود (همچنین میتوانید این کار را در هر پست انجام دهید).

سپس میتوانید پست را انتخاب کرده و اگر میخواهید، اسلاگ (آدرس) را ترجمه کنید. جهت سئو، بهتر است از اسلاگی استفاده کنید که به زبان محلی است. سئوی Yoast به طور کامل با polylang سازگار است و اطمینان حاصل میکند که تگ عنوان و توضیحات متا نیز ترجمه شدهاند. سپس روی «انتشار» کلیک کنید.

تقریبا تمام است! حال در داشبورد وردپرس خود پستهای جدا دارید که هر یک به زبان محلی خود در دسترس هستند. Polylang به طور خودکار تگهای hreflang مناسب را اضافه میکند تا مجبور نباشید نگران آنها باشید.

همچنین باید به سراغ دستهبندیها و فهرستها بروید و نسخههای اسپانیایی را ایجاد کنید. سپس در بخش «ترجمههای رشتهای»، میتوانید آیتمهای اضافه را ترجمه کنید.

همچنین در صورت تمایل میتوانید از ابزار تغییر زبان polylang استفاده کنید.

همچنین مهم است که به یاد داشته باشید اگر کسی از یک پست اسپانیایی فهرست شده روی سایت شما کلیک کند و روی دامنه /com/es. بیاید، دفعه بعدی که بخواهد سایت شما را ببیند، به طور خودکار وارد نسخه اسپانیایی میشود. عکس این موضوع نیز صادق است.
اگر به دنبا سریعترین راه برای ترجمه تمام سایت وردپرس خود هستید، باید Weglot را چک کنید. این کار واقعا در تنها ۵ دقیقه انجام میشود. این یک افزونه جدیدتر در بازار است و ترجمه را به عنوان یک خدمت انجام میدهد و به همین جهت باید به طور ماهانه هزینه اشتراک بپردازید. آنها خیلی سریع رشد کردهاند و محبوبیت آنها در حال افزایش است. درآمد آنها اخیرا از ۱۰ هزار دلار در ماه فراتر رفته است.
Weglot سایت شما را حین پردازش ترجمه میکند. شاید این در ابتدا خوب به نظر نرسد، اما ما تحت تاثیر کیفیت ترجمه آنها قرار گرفتیم. قطعا ترجمهها بینقص نیستند، اما به شما امکان تدوین آنها را در صورت تمایل به بهبود فراهم میکنند. شما با دیگر گزینههای ترجمه گوگل چنین امکانی در اختیار ندارید.

این افزونه در حال حاضر بیش از ۲۰ هزار دانلود و نصب فعال داشته و نمره تاثیرگذار ۵ از ۵ را دریافت کرده و همواره توسط توسعهدهنده آن به روز میشود. میتوانید Weglot را از منبع وردپرس یا با جستوجو در داشبورد وردپرس تحت بخش افزونهها، «افزودن جدید» دانلود کنید. آنها یک برنامه ساده رایگان دارند و سپس قیمتها از ۱۰ دلار برای هر ماه شروع میشوند.
Weglot از بهترین شیوههایی که گوگل پیشنهاد داده پیروی میکند و از تگهای hreflang استفاده کرده و ویژگی زبان تگ <html> را به طور خودکار برای شما تغییر میدهد. به یاد داشته باشید که ما تنها یک مانع در این افزونه پیدا کردیم و آن این است که امکان ترجمه آدرسهای شما (اسلاگها) را فراهم نمیکند. به هر حال باید مزایا و معایب این روش را ارزیابی کنید. ترجمه کردن سایت و شروع به فهرستبندی طی چند روز میتواند سودمندتر باشد.
جهت پیکربندی weglot روی سایت وردپرس خود، مراحل زیر را سپری کنید. در مثال خود، سایتی را به زبانهای انگلیسی و اسپانیایی راهاندازی کردهایم.
در weglot.com یک حساب کاربری رایگان ایجاد کنید.
پس از نصب و فعالسازی افزونه، باید آن را در پیکربندی اصلی weglot در داشبورد وردپرس خود تنظیم کنید. میتوانید کلید API را از صفحه حساب کاربری خود در weglot بیابید. در این مثال، سایت اصلی انگلیسی است و ما به دنبال اضافه کردن زبان اسپانیایی هستیم. پس es را به عنوان زبان مقصد وارد میکنیم. موارد دیگر را به صورت پیشفرض باقی گذاشته و روی «ذخیره تغییرات» کلیک میکنیم.

باور کنید یا نه، این تمام کاری است که باید انجام دهید. اگر به صفحه اصلی خود بروید در پایین و سمت راست یک دکمه تغییر زبان را خواهید دید.

حال اگر به اسپانیایی تغییر دهیم چنین چیزی را خواهیم دید. همانطور که میبینید، خطوط سایت، محتوای پستها، محتوای ابزار، جعبه جستوجو، عنوان جستوجو و … ترجمه شدهاند. همچنین تمام سئو و اطلاعات متای شما نیز ترجمه شدهاند.

اگر از هر یک از این رشتههای ترجمه رضایت ندارید، میتوانید آن را از داشبورد Weglot تغییر دهید. این شامل قابلیت تغییر نام فایل آدرس عکسی به اسپانیایی نیز میشود.

به مانند Polylang، یک ابزار تغییر زبان دارد که میتوانید از آن استفاده کنید.
برای مطالعهی ادامهی مطلب دربارهی چندزبانی در وردپرس به بلاگ پارمیسافت مراجعه کنید.
بخش بزرگی از جامعه وردپرس هنوز برای ویرایشگر گوتنبرگ که ویرایشگر پیشفرض وردپرس ۵٫۰ است، آماده نیست. وردپرس ۵٫۰ در ۶ دسامبر ۲۰۱۸ منتشر شد.
منظور ما را اشتباه برداشت نکنید، ما نسبت به گوتنبرگ هیجانزدهایم و فکر میکنیم در بلندمدت تاثیر مثبتی بر CMS در کل خواهد داشت. پیشنهاد میکنیم که آن را امتحان کنید و در یک محیط آمادهسازی تست کنید. بسته به سایت شما، ممکن است هیچ مشکلی برایتان پیش نیاید. در واقع خیلیها ویرایشگر جدید را میپسندند. اما نمیتوان افراد بسیاری را که هنوز برای آن آماده نیستند، نادیده گرفت.
توسعهدهندگان همچنان در حال تست و بهروز رسانی افزونهها، تمها و صفحهسازهای خود هستند (یا بدتر آن که بعضی هنوز تست و بهروز رسانی را هم شروع نکردهاند). از این رو احتمالا باید غیرفعال کردن گوتنبرگ را مدنظر قرار دهید، تا زمان آزمایش مناسب همه چیز را به دست بیاورید. و این زمان معمولا بین تعطیلیها نیست. شاید هم بخواهید برای یک نسخه پایدارتر صبر کنید. این نسخه به نظر با عجله عرضه شده است.
ویرایشگر گوتنبرگ وردپرس در وردپرس ۵٫۰ پیشفرض است. مشخصا یعنی شما باید کارکرد ویرایشگر جدید را غیرفعال کرده و ویرایشگر قبلی را بازگردانید. در ادامه راههای سادهای برای غیرفعال کردن ویرایشگر گوتنبرگ به شیوهای آمده که جریان کار روزانه شما را مختل نکند. سپس میتوانید از وردپرس به مانند شیوهای که در دهه گذشته استفاده میکردید، استفاده کنید.
مهم است که به یاد داشته باشید این شیوهها به احتمال بسیار بالا راهحل بلندمدت نیستند. وردپرس مصرّ است که گوتنبرگ را وارد کار کند و بالاخره در زمانی باید با آن سازگار شوید. تیم وردپرس اعلام کرده که افزونه ویرایشگر کلاسیک به طور رسمی تنها تا تاریخ ۳۱ دسامبر ۲۰۲۱ پشتیبانی خواهد شد.
افزونه وردپرس ویرایشگر کلاسیک، افزونه جدیدی نیست و به سادگی ویرایشگر وردپرس قبلی را که به آن عادت داشتید، بازمیگرداند. این افزونه توسط همکاران وردپرس ساخته شده و به طور کامل توسط تیم اصلی وردپرس به عنوان راه فعلی جهت بازیابی ویرایشگر قبلی تایید شده است. اگر با بلاک ویرایشگر جدید گوتنبرگ به مشکل برخوردهاید، این راهی برای حل مشکل است.

افزونه ویرایشگر کلاسیک هم اکنون بیش از ۶۰۰ هزار دانلود فعال داشته و نمرهدهی آن ۵ از ۵ بوده است. این افزونه همچنین ویجت داشبورد «گوتنبرگ را امتحان کنید» را که ممکن است در نسخه ۴٫۹٫۸ دیده باشید پنهان میکند.
میتوانید آن را از مخزن وردپرس یا با جستوجوی عبارت «ویرایشگر کلاسیک» در داشبورد وردپرس(پیشخوان)، زیر بخش افزونه، اضافه کردن مورد جدید (Plugins → Add New) آن را پیدا کنید. سپس روی «حالا نصب کن» کلیک کرده و افزونه را فعال کنید.

زیر بخش تنطیمات و نوشتار (Settings → Writing) چند حالت مختلف وجود دارد که میتوانید از بین آنها انتخاب کنید.

در ادامه مثالی از هر یک را به شما نشان میدهیم.
تنظیمات پیشفرض برای افزونه ویرایشگر کلاسیک آن است که به ویرایشگر اصلی که پیش از این از آن استفاده میکردید بازمیگردد (همانطور که در ادامه دیده میشود).

همچنین این قابلیت را دارید که به کاربران حق انتخاب بدهید. شاید بخواهید ویرایشگر پیشفرض در حال حاضر کلاسیک باشد، اما این قابلیت را داشته باشید که بین ویرایشگرهای کلاسیک و بلاک گوتنبرگ تعویض داشته تا شروع به یادگیری ویرایشگر جدید کنید.
این به صفحه نمایش صفحات و پستها گزینه ویرایش جایگزین اضافه میکند. استفاده از این، لینکها، پست یا صفحه مربوطه را در ویرایشگر کلاسیک در ویرایشگر بلاک گوتنبرگ باز میکند. اگر میخواهید کاربران قابلیت انتخاب نداشته باشند، میتوانید اینها را با هم غیرفعال کنید.

معکوس این حالت نیز کار میکند. شاید بخواهید ویرایشگر بلاک گوتنبرگ پیشفرض باشد، اما به کاربران این اجازه را بدهید که در زمان لزوم ویرایشگر را به حالت کلاسیک تغییر دهند. اگر لینک ویرایشگر کلاسیک را کلیک نکنید، پستها و صفحات در ویرایشگر بلاک گوتنبرگ باز میشوند (که در ادامه نیز در تصویر آمده است).

اگر مشتریانی دارید و نگران این هستید که گزینههای ویرایشگر کلاسیک زیر صفحات افزونه و نوشتار نشان داده شوند، میتوانید افزونه Addon رایگان ویرایشگر کلاسیک را نصب کنید. این تمام تنظیمات را پنهان میکند. یا میتوانید افزونه جایگزین زیر را بررسی کنید.
با این که افزونه ویرایشگر کلاسیک به طور رسمی جهت بازیابی ویرایشگر قبلی پیشنهاد شده، شما میتوانید افزونه وردپرس غیرفعال کردن گوتنبرگ را نیز امتحان کنید. اساسا همان کار را انجام میدهد، اما چند ویژگی اضافه نیز به همراه دارد هرچند حجم آن خیلی کم است. اگر با مشتریانی کار میکنید، این احتمالا راهحل بهتری باشد. توسعهدهنده این افزونه، جف استار این گونه میگوید:
«این یک راهحل جامع و کامل برای مدیریت گوتنبرگ است. تمام ردهای گوتنبرگ را پنهان کرده و آن را با ویرایشگر کلاسیک جایگزین میکند.»

افزونه غیرفعال کردن گوتنبرگ در حال حاضر بیش از ۹۰۰۰ دانلود فعال داشته و نمره آن ۵ از ۵ بوده است.
میتوانید آن را از مخزن وردپرس یا با جستوجوی عبارت «غیرفعال کردن گوتنبرگ» در پیشخوان وردپرس، زیر بخش افزونه، اضافه کردن مورد جدید (Plugins → Add New) آن را پیدا کنید. سپس روی «حالا نصب کن» کلیک کرده و افزونه را فعال کنید.

یک نکته خوب در خصوص این افزونه این است که تنظیمات در فهرست خود آن در بخش تنظیمات، غیرفعال کردن گوتنبرگ (Settings → Disable Gutenberg) قرار داده شدهاند. در صفحه پیشفرض نوشتار، گزینه دیگری اضافه نمیکند. این موضوع خوبی است زیرا همانطور که در تصویر پایین میبینید، یکی از گزینهها پنهان کردن فهرست خود افزونه است. این گزینه اساسا فهرست را برای همه نامرئی میکند.
و به مانند ویرایشگر کلاسیک، گزینه غیرفعال کردن ویجت فراخوان «گوتنبرگ را امتحان کنید» نیز در داشبورد وجود دارد.
برای مطالعهی ادامهی متن به غیرفعال کردن گوتنبرگ در بلاگ پارمیسافت مراجعه کنید.
از ۶ دسامبر ۲۰۱۸، وردپرس ۵٫۰ بِبو بیرون آمده است! و ویژگیهای جدید وردپرس در این نسخه را میتوانید بررسی کنید.اگر تمام بهروزرسانیهای امسال را نادیده گرفتهاید، زمان آن است که به این مورد توجه کنید چرا که بزرگترین بهروز رسانی سال ۲۰۱۸ است. وردپرس به طور کامل نحوه استفاده کاربران و توسعهدهندگان از CMS را با تدوینگر جدید گوتنبرگ وردپرس اصلاح کرده است. حال همه چیز به بلاکها مربوط میشود. همچنین یک تم جدید ۲۰۱۹ داریم که به طور پیشفرض بر نصبهای جدید وجود دارد.
مانند هر نسخه جدیدی از وردپرس، آزمایشکردن را پیشنهاد میکنیم. شاید این موضوع تکراری به نظر برسد اما از آنجایی که این نسخه بر همه چیز از تدوینگر گرفته تا افزونههای ثالث و حتی تم تاثیر میگذارد، تست کردن اختیاری نیست! اگر شما تست نکنید، همه چیز ممکن است به سادگی خراب شود. این نسخهای است که در آن نباید تنها دکمه «بهروز رسانی» را بزنید.
با گفتن این نکات، حال به سراغ چیزهای جدید در نسخه وردپرس ۵٫۰ میرویم.
ما همراه با وردپرس ۸٫۴ (Evans)، تودهای از بهبودها و ویجتهای جدید را در کنارپیشرفت مفیدی در خصوص نحوه کار لینکها در تدوینگر بصری داشتیم.
در وردپرس ۹٫۴ (Tipton)، قدم مشخصی به سمت راهی کاربرمحورتر برای سفارشیسازی و مدیریت وبسایتها به همراه بهبودی عالی در سفارشیساز، کارکردهای جدید هیجانانگیز و تدوینگر قدرتمند متن برای تدوین کدها دیده میشد.
غالب بهروز رسانیهای قبلی جزئی بوده و برای بسیار از ما، تاثیر آنچنانی نداشته است. وردپرس ۵٫۰ متفاوت است.
۱-تدوینگر جدید وردپرس به نام گوتنبرگ
۲-تم وردپرس ۲۰۱۹
به جز این موارد، تغییرات جزئی و رفع باگها به صورت مورد به موردی بررسی شده و در واقع نکته اصلی گوتنبرگ وردپرس است.
با اینکه در ابتدا به نظر میرسد این تغییرات عمده نیستند، اما این اصلا صحیح نیست. تلاش این بوده که گوتنبرگ به عنوان یک CMS، وردپرس را در محلی برای ساخت وبسایت، به سمت جلو پیش ببرد. در واقع تیم وردپرس در تلاش است تا از چرخه قدیمی انتشار نسخهها که تنها بهروزرسانیهای جزئی در آن صورت میگرفت فاصله بگیرد و جایی برود که ما در یک آن تغییرات زیادی را ببینیم. اما آنها همچنین اعلام کردهاند که برنامه دارند تا حالا که وردپرس ۵٫۰ منتشر شده، ماهی دو بار یک نسخه جزئی جدید از وردپرس ارائه دهند. میتوانید برنامه آنها را در مرحله دوم گوتنبرگ مشاهده کنید.
کتاب راهنمای گوتنبرگ به خوبی کار آن را به طور خلاصه شرح میدهد:
«گوتنبرگ به عنوان تغییر حالتی از تدوینگر وردپرس آغاز شد و رابطکاربری جدیدی برای اضافه کردن، تدوین و کنترل محتوا داشت. گوتنبرگ به دنبال آن است که ایجاد طراحیهای محتوای غنی و انعطافپذیر را بر اساس یک رابطکاربری بلاک محور آسان کند. انواع اجزا صفحه به عنوان بلاکهای مدولار نمایش داده میشوند یعنی از طریق یک فهرست بلاک یکپارچه قابل دسترسی هستند، میتوان آنها را در هر نقطه صفحه قرار داد و به طور مستقیم جهت ایجاد نمایش موردنظر کاربر، تدوین کرد.
گوتنبرگ یک مدرنسازی اساسی و تغییر شکلی از نحوه عملکرد تجربه وردپرس است و موقعیتهای جدیدی هم برای توسعهدهندگان و هم برای کاربران ایجاد میکند. گوتنبرگ چارچوبها، الگوهای تعاملی، کارکرد و تجربهکاربری جدیدی برای وردپرس معرفی میکند.»
به عبارت دیگر، در وردپرس ۵٫۰، دیگر تدوینگر کلاسیک وردپرس یا تدوینگر متنی را که در دهه اخیر به استفاده از آن عادت کرده بودید، نخواهید داشت. از این به بعد شکل آن مانند زیر خواهد بود:

در واقع ممکن است تا به حال فراخوانی در این خصوص در داشبورد وردپرس خود دیده باشید. این در نسخه جزئی۸٫۹٫۴ به ویژگیهای جدید وردپرس اضافه شد تا راهی باشد برای پیشآگاهی به کاربران که این اتفاق خواهد افتاد.

گوتنبرگ تنها تدوینگر و تدوینگر پیشفرض در نصبهای جدید وردپرس ۵٫۰ است. نگران نباشید، میتوانید افزونه کلاسیک تدوینگر را نصب کنید. این به شما امکان ادامه استفاده از آن را در کنار تدوینگر جدید گوتنبرگ خواهد داد.
اما یک هشدار منطقی از طرف تیم وردپرس اعلام شده که در آن گفته شده افزونه تدوینگر کلاسیک تنها تا تاریخ ۳۱ دسامبر ۲۰۲۱ به طور رسمی تحت پشتیبانی خواهد بود. پس ما به شدت پیشنهاد میکنیم که زودتر به سمت گوتنبرگ و وردپرس ۵٫۰ بروید.
چرا این اتفاق رخ خواهد داد؟ دلایلی وجود دارند.
دلیل اول این است که با وجود این که نسخه خود هاست شده وردپرس، اتوماتیک، منبع باز است، تیم پشت صحنه wordpress.com همچنان یک کسبوکار است و باید با دیگر وبسایتهایی که راهکار میسازند مانند Wix و Squarespace رقابت کند. اگر نگاهی به سهم بازار وردپرس داشته باشید، رشد سالانه آن از ۲۰۱۷ تا ۲۰۱۸ حدود ۳/۱۷ درصد است. در حالی که این عدد عالی به نظر میرسد باید نگاهی به دیگر رقبا بیندازیم. Squarespace 180 درصد و Wix 233 درصد رشد داشتهاند.
در حالی که پروژه منبعباز و کسبوکار به طور تکنیکی جدا هستند، در کنار هم دیگر حرکت میکنند. به عبارت دیگر، وردپرس باید خود را به بقیه برساند! فکر میکنید چرا تمام افزونههای تجملی صفحهساز با این نرخهای باورنکردنی رشد کردهاند؟ زیرا افراد به راههایی سادهتر برای ساخت وبسایتها و نوشتن محتوا نیاز دارند. اگر تنها به دنبال یک وبلاگ باشید، صادقانه باید گفت که حتی پلتفرمهای انتشارکننده دیگر مانند Medium و Ghost تجربه نوشتاری بهتری دارند.
این لزوما مسئله بدی نیست، با این وجود رقابت چیزی است که محصول و جامعه را با سرعت بیشتری به سمت جلو میراند.
نکته دوم این که گوتنبرگ بر React ساخته شده است. یک چارچوب محبوب در جاوااسکریپت که توسط شرکتهایی مانند فیسبوک و اینستاگرام استفاده شده و نگهداری میشود. در کنار این موضوع، گوتنبرگ از فناوریهای جدیدی مانند REST API، ESnext + JSX، WebPack و … استفاده میکند. ریاض بنگوئلا مقالهای عالی در خصوص نحوه تغییر توسعه وردپرس به وسیله گوتنبرگ دارد.
به خاطر نحوه ساختاربندی، دنیای جدیدی را در خصوص «توسعه بلاکی» به روی توسعهدهندگان باز میکند. به یاد داشته باشید که در گوتنبرگ، همه چیز به بلاکها مربوط میشود پس احتمالا این عبارت را زیاد خواهید شنید.
اما ممکن است مسائل را پیچیده نیز بکند زیرا معمولا توسعهدهندگان باید زبانهای جدید را فرا بگیرند. اما نکته مثبت این که جامعه وردپرس شما را در این زمینه نجات میدهد و پروژههای منبعباز بسیار خوبی مانند create-guten-block وجود دارند. اساسا این یک جعبهابزار توسعه زیروکانف (#۰CJS) است که در تنها چند دقیقه بلاکهای وردپرس گوتنبرگ را بدون پیکربندی React، webpack، ES6/7/8/Next، ESLint، Babel و … توسعه میدهد.

آیا فکر میکنید که با وجود همه اینها، هدف بهبود عملکرد خواهد بود؟ در حالی که امیدواریم این موضوع نیز مدنظر باشد، گزارشهای بسیاری در حال حاضر نشان دهنده عملکرد کندتر هستند.
به یاد داشته باشید: بعضی از این موارد را باید با کمی بدبینی در نظر گرفت چرا که تیم گوتنبرگ بهروز رسانیهای بسیاری ارائه داده است و حالا که وردپرس ۵٫۰ رسما اینجاست، میتوانید انتظار مواردی بیشتر را داشته باشید.
نکته منفی دیگر این است که اکثر افزونهها و تمهای وردپرس (نه همه آنها) باید جهت تطابق با گوتنبرگ مجددا نوشته شوند. غالبا مواردی که با تدوینگر وردپرس در تعامل هستند. سئوی YOAST مثالی عالی از توسعهدهنده افزونه وردپرس است که خیلی سریع آماده شد! آنها اولین بهروز رسانی گوتنبرگ را در ۲۰۱۷ ارائه دادند و از آن زمان دائم نسخههای جدیدی ارائه کردهاند. با این وجود که آنها در ابتدا در خصوص دسترسی نگران بودند. تیم وردپرس حال بیانیهای منتشر کرده که در خصوص قابلیت دسترسی در گوتنبرگ است.
اگر میخواهید سریع به سراغ این ویژگیها در گوتنبرگ بروید و ببینید که واقعا چطور کار میکنند، نگاه عمیق ما به تدوینگر گوتنبرگ وردپرس را بررسی کنید.
اگر هنوز آماده نیستید، میتوانید این تغییر را با غیرفعال کردن تدوینگر گوتنبرگ وردپرس به تعویق بیندازید.
ویژگیهای جدید وردپرس ۵٫۰ همچنین شامل یک تم مینیمال ۲۰۱۹ است که با پشتیبانی کامل از گوتنبرگ در سمت مشتری و توسعهدهنده ارائه شده و در پستی در آینده، این تم را عمیقتر پوشش خواهیم داد.

از آنجایی که ۳۲ درصد تمام وبسایتهای اینترنت با وردپرس کار میکنند، هر تغییر بزرگی مانند این بحثهایی ایجاد میکند. بیایید صادق باشیم، در یک دهه اخیر تدوینگر وردپرس تغییر آنچنانی نکرده بود.
اگر نگاهی داشته باشید به افزونه وردپرس گوتنبرگ، خواهید دید که با ۷۰۰ هزار نصب فعال، نمره ۳/۲ را از ۵ گرفته است و بیش از ۹۰۰ نفر به آن امتیاز ۱ ستاره دادهاند. با این که این مسئله خوب به نظر نمیرسد، مهم است که بدانید این نمرهدهی از زمانی شروع شده که گوتنبرگ در نسخه بتا بود. همچنین مشخص است که با چنین تغییر بزرگی، بعضی کاربران که نسبت به تغییر مقاوم هستند، نقدهایی داشته باشند.

ما در توییتر نظرسنجی داشتیم که ببینیم افراد در حال حاضر چه فکری در خصوص گوتنبرگ میکنند. پس از بیش از ۴۵۰ رای، ۴۲ درصد میگویند که زیاد از آن استفاده نکردهاند و به همین دلیل نظر مثبت یا منفی ندارند. با آغاز به کار سریع گوتنبرگ و وردپرس ۵٫۰، این موضوع کمی ترسناک است. ۲۸ درصد دیگر میگویند که از آن متنفرند، ۱۹ درصد میگویند آن را دوست دارند و ۱۱ درصد هم میگویند که در حال عادت کردن به آن هستند.
ایان از Declious Brains پست بسیار خوبی در این خصوص دارد که در آن نگرانیهای بهجای بسیاری راجع به گوتنبرگ به اشتراک میگذارد. از هر زاویهای که به آن نگاه کنید، به این خاطر که وردپرس تمام این زبانها و فناوریهای جدید را به اجبار به کار گرفته، وقتی سایتها وردپرس را به نسخه ۵٫۰ بهروز کنند، درهم خواهند شکست و نمیتوان از آن جلوگیری کرد. تا زمانی که هر افزونه و تم به طور کامل بهروز رسانی نشده باشد که در اکثر موارد نیز این اتفاق رخ نمیدهد، هنگام رفع اشکالات با دردسرهای بسیاری روبهرو خواهید شد.
این موضوع بیش از همه بر چه افرادی تاثیر خواهد داشت؟ سازمانها، فریلنسرها و توسعهدهندگان. برای همین است که احتمالا این بهروز رسانی عمده شما را نگران کرده است.
اگر ذکر این موارد کافی نیست، باید گفت که ClassicPress ظهور کرده است. این یک هاردفورک از وردپرس (بدون گوتنبرگ) است که به بازار وبسایت کسبوکار CMS محور خدمت میکند. در این مورد نگرانی این است که آیا فروپاشی رخ خواهد داد؟ حتی تیم وردپرس نیز خود نمیداند که سازگارپذیری افزونهها و تمها را چگونه مدیریت خواهد کرد. به هر حال، این پروژه جذابی است که باید آن را تحت نظر داشت.

احتمالا سوالی که حال خواهید داشت این است که وردپرس ۵٫۰ چه زمانی بیرون خواهد آمد و کی میتوان از ویژگیهای جدید وردپرس با خبر شد؟ اولین تاریخی که تیم اصلی وردپرس تعیین کرده ۱۹ نوامبر ۲۰۱۸ است. اما این یک تاریخ آزمایشی بوده است.
در تاریخ ۶ دسامبر ۲۰۱۸، وردپرس ۵٫۰ رسما در دسترس قرار گرفته است.
اگر با مشتریانی کار میکنید که روی وردپرس کار میکنند باید به این موضوع توجه داشته باشید. البته میتوانید تدوینگر کلاسیک را نصب کرده و یا زمان بهروز رسانی را تا زمان آتی به تعویق بیندازید.
شما باید برای تعطیلات از پیش استراتژی داشته باشید. آخرین چیزی که میخواهید این است که مشتری با شما تماس بگیرد و از این شکایت کند که پس از بهروز رسانی وردپرس به نسخه ۵٫۰، سایت دچار خرابی شده است.
نمیتوانیم به اندازه کافی بر میزان اهمیت آزمایش وردپرس ۵٫۰ و گوتنبرگ تاکید کنیم. باید مطمئن شوید که تمام افزونهها و تمهای شما مناسب کار میکنند. اگر یک راهحل سفارشیساخت دارید، حتما با یک توسعهدهنده وردپرس در تماس باشید تا آن را بهروز کنید. این چیزی نیست که هاست وردپرس بتواند برای شما درست کند.
مهم است که توجه داشته باشید که اگر به طور مشخص وردپرس را روی بهروز رسانی خودکار به نسخههای اصلی تنظیم نکردهاید، باید آن را به صورت دستی به وردپرس ۵٫۰ بهروز رسانی کنید. به طور پیشفرض، وردپرس تنها نسخههای کوچک را بهروز میکند. مانند بهروز رسانی از نسخه ۷٫۹٫۴ به ۸٫۹٫۴ و بهروز رسانیهای اصلی مانند ۴٫۹٫۸ به ۵٫۰ را انجام نمیدهد.
پارمیسافت نیز بهروز رسانیهای اصلی را خودکار انجام نمیدهد.
WooCommerce یک بیانیه رسمی در خصوص انتشار وردپرس ۵٫۰ ارائه داده است. اگر از WooCommerce استفاده میکنید، حتما آن را پیش از بهروز رسانی وردپرس به نسخه ۵٫۰، به نسخههای ۱٫۵٫۳ و بالاتر بهروز کنید تا از تغییرات شکننده جلوگیری شود.
تیم شرکت Yoast، دائم ویژگیهای جدید، رفع باگ و بهبودهایی برای سئوی yoast و تطابقپذیری آن با گوتنبرگ ارائه میدهد. ما شدیدا پیشنهاد میکنیم که پیش از بهروز رسانی به وردپرس ۵٫۰، Yoast را به آخرین نسخه (نسخه ۰٫۲٫۹ در تاریخ بیستم نوامبر ارائه شد) بهروز کنید.
ما پیشنهاد میکنیم که وردپرس را روی یک سایت آزمایشی نصب کرده یا از محیط آمادهسازی هاست خود استفاده کنید. در این صورت روی سایت اصلی خود تاثیری نخواهید داشت.

۲-از سایت وردپرس خود بک آپ بگیرید
اگر وردپرس را روی یک سایت در حال توسعه یا محیط مرحلهسازی آزمایش نمیکنید (کاری که باید انجام دهید) حتما از سایت وردپرس خود یک بک آپ بگیرید. افزونههای بک آپ وردپرس بسیار خوبی وجود دارند که میتوانید از آنها استفاده کنید.
اما با توجه به این موضوع که وردپرس ۵٫۰ تغییرات بزرگی در پی داشته، پیشنهاد میکنیم یک بک آپ قابل دانلود نیز از سایت خود بگیرید. این شامل تمام فایلها و پایگاهداده MySQL میشود. هیچگاه نمیدانید، شاید پس از ۱۴ روز که گذشت چیزی را از دست بدهید. داشتن این امکان که همواره بتوانید یک بک آپ ایجاد کنید مفید است.

۳-نحوه بهروز رسانی به وردپرس ۵٫۰ (مرحلهسازی یا تولید)
بسته به هاست شما، ممکن است وبسایت شما پس از انتشار وردپرس ۵٫۰ به طور خودکار به آن بهروز شود. WordPress core به طور پیشفرض چنین کاری انجام نمیدهد و ما نیز پیشنهاد میکنیم سایت خود را به طور خودکار به وردپرس ۵٫۰ بهروز نکنید مگر آنکه در فایل wp-config.php سایت خود، تنظیمات WP_AUTO_UPDATE_CORE را تایید کرده باشید. این تغییر با هدف صورت میگیرد و باید پیش از آن تست شده باشد.
وردپرس ۵٫۰ در داشبورد ادمین در دسترس است. تنها در جعبهابزار روی آیکون بهروز رسانی کلیک کنید. سپس روی دکمه «حالا بهروز رسانی کن» کلیک کنید. وقتی سایت در حال بهروز رسانی است، در حالت نگهداری قرار میگیرد. به محض این که بهروز رسانی کامل شود سایت به حالت نرمال بازمیگردد.

یک پیغام دریافت میکنید که از شما میخواهد پایگاهداده وردپرس خود را بهروز کنید.

تا زمانی که بهروز رسانی شما خوب پیش میرود، باید صفحه «ویژگیهای جدید» را ببینید. همین! ساده و سریع.
برای مطالعهی ادامهی متن به ویژگیهای جدید وردپرس در بلاگ پارمیسافت مراجعه کنید.
تمامی صاحبان وبسایتها برای دستیابی به رتبهی اول گوگل تلاش میکنند. هیچ وقت از خودتان پرسیدهاید که چرا هیچکس رویای رسیدن به رتبهی پنجم یا حداقل رتبهی نهم را ندارد؟ اول بودن چه مزیت خاصی دارد؟
قضیه این است که CTR (نسبت کلیک به نمایش) برای رتبهی ۱#، ۱۸ برابر بیشتر از CTR رتبهی #۹ است! این حقیقت به آن معنی است که رتبهی ۱# بازدیدکنندهها و پول بیشتری به دست میآورد، پس امکانات بیشتری برای ارتقای برند خود خواهد داشت.
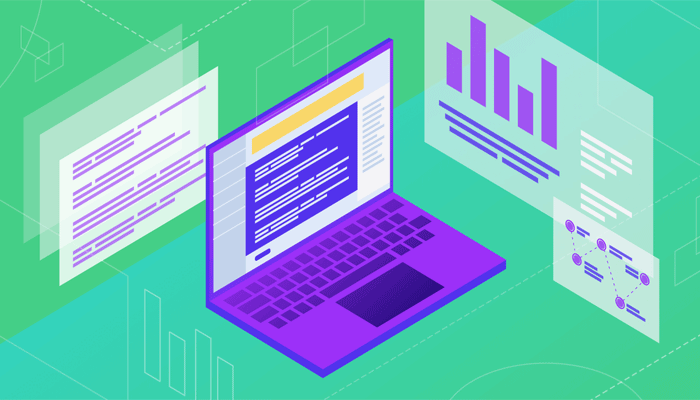
بیایید به حقایق آشکار آمار و ارقام، نگاهی بیندازیم:

اهمیت شماره یک بودن در گوگل آشکار است. نگاه مختصری به تصویر بالا کافی است تا متوجه شویم که وبسایتهای رتبه یک مزیت بزرگی نسبت به رقیبان زیر خود دارند.
همانطوری که مشاهده میکنید، رتبهی ۱# میزان ۵۸/۳۲% ترافیک طبیعی را از گوگل دریافت میکند، در حالی که رتبهی ۹# تنها از ۸۶/۱% برخوردار میشود. این به چه معنی است؟ یعنی مثلاً ۱۰۰۰ کلیک روی رتبهی ۱# میگیریم و فقط ۵۷ کلیک برای رتبهی ۹# داریم. و تازه این بازدیدکنندگان برای شما رایگان به دست آمده است. تفاوت چشمگیری است، اینطور نیست؟
و تازه این تنها برای یک کلیدواژه است! فقط تصور کنید که در صورت اجرای یک استراتژی مناسب برای سئو به چه میزان ترافیک خود را افزایش میدهید.
پس انتشار ۴ مقالهی جدید، هر یک حاوی ۱۰۰۰ کلمه و حدود ۲۰ کلیدواژه به صورت ماهیانه بر روی وبسایت شما، هر ماه ۴ * ۲۰ = ۱۰۰ کلیدواژهی جدید به شما میدهد. حداقل ۱۰% از آنها (بسته به تعداد بکلینکهای جدید) به رتبهی اول گوگل دست پیدا میکنند. یعنی ۱۰ کلیدواژهی جدید در هر ماه. هر کلیدواژه ماهیانه به طور متوسط ۱۰۰-۱۵۰ بازدیدکننده تولید میکند، که به معنی ۱۰۰۰-۱۵۰۰ بازدیدکنندهی جدید در هر ماه است. بر طبق نرخ CPC (هزینهی هر کلیک) در گوگل ادوردز ۲دلار (برای هر کلیک)، میتوان دید که ارزش این بازدیدکنندهها حدود ۲۰۰۰-۳۰۰۰ دلار در ماه است. توجه داشته باشید موفقیت مقالات شما به بکلینکهای باکیفیت بستگی دارد.
پس دلیل هیاهو برای رسیدن به رتبهی اول مشخص است.
اکنون وقت آن است که فاکتورهای اصلی رتبهبندی را در سال ۲۰۱۸ بررسی کنیم.
به نظر میرسد که تعداد بازدیدهای وبسایت، یا به عبارتی ترافیک شما تعیینکنندهترین فاکتور رتبهبندی است. بنابر تحقیقات، وبسایتهای معتبر متعاقباً ترافیک بیشتری دریافت میکنند و در نتیجه، شانس بیشتری برای رسیدن به رتبهی اول گوگل دارند.
(مدت زمان حضور کاربر در سایت، تعداد صفحات بازدید در هر نشست، نرخ خروج (bounce rate) نیز از مهمترین فاکتورهای رتبهبندی به شمار میآیند؛ چرا که اگر میخواهید به رتبهی اول دست پیدا کنید و همانجا بمانید، لازم است کاربران خود را بشناسید. به علاوه، جدیدترین آپدیتهای گوگل اصولاً کاربر-محور هستند. پس همواره معیارهای مختلف را در تعیین موفقیت تجربهی کاربری در وبسایت خود بررسی کنید.
کیفیت و سودمندی محتوایی که بر روی وبسایت خود منتشر میکنید، نظر کاربر را نسبت به وبسایت شما شکل میدهد.به علاوه، طول مقالهی شما نیز اهمیت دارد؛ چون مردم وقتی یک مقالهی طولانی را میبینند، حس میکنند که شما حتماً تجزیه و تحلیل جامعی انجام دادهاید که توانستهاید چنین مقالهی بلندی تدارک ببینید. پس باید توجه داشته باشید که تمامی مقالات شما صرف نظر از تعداد کلمات، باید مفید و مناسب باشد.
هر چقدر دامنههای بیشتری به شما ارجاع داده باشند،برای رتبهبندی شما بهتر است. بار دیگر میگوییم که کیفیت بکلینکهای شما و نیز تعداد آنها مهم است. یک پروفایل بکلینک طبیعی و قابل اعتماد یک شبه به دست نمیآید. سختی ایجاد یک پروفایل مؤثر بکلینک را در فضاهای پر رقابت مد نظر داشته باشید. پس ثابت قدم باشید و از استراتژی دقیقی برای ایجاد لینک پیروی کنید.
بهینهسازی داخلی نهتنها در رتبهبندی بهتر بلکه در موفقیت کمپینهای بازاریابی نیز اهمیت دارد. باید صفحات وبسایت خود را نهتنها برای خزندههای گوگل، بلکه برای مردم، برای راحتی و استفادهی آنها نیز بهینه کنید.
پس تمرکز بیشتری بر تجربهی کاربری وبسایت خود داشته باشید. طراحی بیآلایش، مرور ساده، امنیت، مطالب مفید و برقراری تماس مناسب با مخاطبان نقش قابل توجهی در افزایش ترافیک شما دارد. گوگل فاکتورهای رفتاری را در نظر میگیرد، پس میتواند بفهمد که وبسایت شما برای مردم جذاب و مفید است.
مردم قدر مقالاتی را که زندگی آنها را سادهتر کند یا مشکلاتشان را برطرف کند، میدانند. به علاوه، نوشتههای بلند و مفصل، ترافیک بیشتری جذب میکند. ثابت شده است که این روشها حداقل ۱۰% افزایش ترافیک ایجاد میکنند.
گوگل دائماً امکانات اسنیپتها را تغییر میدهد. الآن اسنیپتها میتوانند حاوی رویداد، موسیقی، ویدئو، و سایر اطلاعات باشند. ویدئو و اطلاعات تألیف در اسنیپتها به افزایش CTR کمک میکند. اسنیپتهای غنی وبسایت شما را در SERP برجسته میکند و CTR را افزایش میدهد که خود موجب بهبود نرخ تبدیل خواهد شد.
قاعدهی محکمی در مورد شکل این تصویر وجود ندارد. با این وجود، ما صدها تصویر را امتحان کردهایم و میتوانیم با اطمینان بگوییم که در صورت رعایت این موارد، نتیجهی بهتری میگیرید:
تصویری از صورت واقعی یک انسان قرار دهید، نه لوگوی شرکت خودتان یا هر آیکان بیمصرف دیگری را.
از رنگهای با کنتراست استفاده کنید. کوچکی تصویر را مد نظر داشته باشید، پس وضوح مناسب برای آن یک ضرورت است.
مخاطب هدف خود را در نظر بگیرید: سن و سال، جنسیت، علایق، خاستگاه آنها، و غیره.
انتظار میرود کسبوکارهای آنلاین یک راهبرد یک وبی روان را در گسترش وردپرس به کار بگیرند تا از تجربه وبسایتی پربازده، واکنشگر و سازگار در تمام پلتفرمها و دستگاهها اطمینان حاصل کنند. نه تنها کاربران، بلکه امروزه گوگل نیز انتظار دارد که سایت شما بینقص روی موبایل کار کند.تبدیل سایت به یک نسخه موبایلی پیش از انتخاب بهترین افزونههای موبایلی وردپرس به تفکر احتیاج دارد. ممکن است بخواهید یک سایت موبایلی به جای برنامه درست کنید که اطلاعیههای push میفرستد یا از خدمات مکان جغرافیایی استفاده میکند. همچنین ممکن است در حال حاضر نسخه موبایلی سایت وردپرس خود را دوست داشته باشید، اما علاقهای به فهرستی که همراه با آن است نداشته باشید.
پس گام اول این است که بدانید رابطکاربریهای متفاوتی برای موبایل وجود دارند که میتوانید از آنها انتخاب کنید.
در این مقاله، چند مورد از افزونههای موبایلی وردپرس را که ویژگیهای بسیار متفاوتی دارند مشخص میکنیم. سپس نگاهی خواهیم داشت به آنهایی که ممکن است برای شما و سازمانتان بهتر از بقیه باشند.
یکی از بهترین راههای شروع آموختن افزونههای موبایلی وردپرس این است که آنها را روی سایت وردپرس خود نصب کرده و ببینید کدام یک مناسب شما هستند. پس در ادامه لیست کوتاهی از افزونههایی آمده که ما آنها را آزمایش کرده و در خصوص آنها تصمیم گرفتهایم. حتی اگر بخواهید مستقیما به سراغ مطالعه عمیق روی لیست زیر بروید، همچنان پیشنهاد میکنم که خود بعضی از آنها را امتحان کرده و ببینید کدام یک برای تم شما مناسبتر از بقیه هستند.
در نگاه اول به نظر میرسد که تمام افزونههای موبایلی وردپرس بسیار شبیه به هم هستند. ممکن است فکر کنید چرا تنها یکی را انتخاب نکنم و با همان کار کنم؟ پس از جستوجوهای عمیق ما متوجه شدیم که این گونه نیست. در بررسی که در ادامه خواهید خواند، خواهید دانست که چطور بعضی رابطهای کاربری زیباتر از بقیه هستند و چطور بعضی افزونهها برنامههایی ارائه میدهند و بقیه بیشتر روی وبسایت موبایلی تمرکز میکنند.
با علم به این موضوع، به خواندن ادامه دهید تا بدانید کدام ویژگیها در هر یک از افزونههای موبایلی وردپرس برجستهتر هستند. پس از آن مشخص میکنیم که در هر شرایط، بهترین افزونه برای شما کدام است.
وقتی صاحبان سایتهای وردپرس میخواهند وبسایت خود را خیلی سریع به یک رابطکاربری موبایلی تبدیل کنند، افزونه WPtouch
قطعا یکی از محبوبترین انتخابهاست. کلید پشت این افزونه این است که هر تمی که نصب کرده باشید را سریعا تغییر میدهد و آن را برای افرادی با دستگاههای موبایلی قابل استفاهتر میکند. موضوع جالب در خصوص WPtouch این است که بر تست موبایلی گوگل تمرکز میکند و مطمئن میشود که سایت شما در تست قبول میشود. از این راه قادر خواهید بود که رتبه سئو سایت خود را حفظ کرده و آن را در آینده بهبود دهید.
با نسخه رایگان WPtouch، دسکتاپ شما دست نخورده باقی میماند اما نسخه موبایلی به یک نسخه کاربرپسند شیک و سریع تبدیل میشود که تنها برای دستگاههای کوچکتر مانند موبایل و تبلت کار میکند. همچنین قادر خواهید بود این فرآیند را در حالی تکمیل کنید که کدنویس نباشید.

نسخه پرمیوم افزونه WPtouch برای آنهایی در دسترس خواهد بود که به دنبال بهبود ویژگیها با تمهای موبایلی بهتر و بسطهای مشخصی جهت ترکیب کردن تبلیغات با سایت موبایلی خود هستند. همچنین نسخه پرمیوم شامل گزینههای کشینگ کنترل فونت وب و پشتیبانی مستقیم از توسعهدهندگان WPtouch میشود. میتوانید افزونه حرفهای WPtouch را از سایت آن دانلود کنید. ارزانترین برنامه از ۷۹ دلار در سال شروع شده و در یک سایت وردپرسی کار میکند.
اگر بخواهید افزونه را در سایتهای بیشتری به کار بگیرید، باید یکی از برنامههای گرانتر را انتخاب کنید. به طور کلی اگر به تمهای موبایلی زیباتر و ویژگیهایی برای تبلیغات، پستهای مربوط و دیگر موارد علاقه دارید، قیمتگذاری نسبتا منطقی به نظر میرسد.
افزونه AMP برای WP برای سایت فعلی شما وبسایتی موبایلی فراهم میکند. AMP مخفف صفحه موبایلی سریع بوده و به سرعت و کارایی اشاره دارد. یک پکیج شگفتانگیز است که نیاز به تلاش حداقلی شما جهت جایگزینی تم فعلی غیرواکنشگرا دارد. همچنین اگر یک تم واکنشگرا دارید، خوب است که سرعت بارگذاری آن را بررسی کنید. اگر در حد استانداردهای شما نیست، تنها آن را با افزونه AMP برای WP جایگزین کنید. هسته حقیقی افزونه AMP برای WP کاملا رایگان است. شما تمام امکانات را با یک دانلود سریع از کتابخانه افزونههای موبایلی وردپرس دریافت خواهید کرد. اما بعضی عناصر در یک تلفن همراه در مقایسه با دسکتاپ به خوبی نمایش داده نمیشوند.
از این رو AMP for WP افزونههای مشخصی را به طور مجزا یا در پکیجهایی به فروش میرساند. همچنین میتوانید تمهای موبایلی مختلفی را بخرید که به طور معمول نسبت به موارد پیشفرض کارکردیتر و زیباتر هستند. موضوع عالی در خصوص این تنظیمات این است که اکثر تمها و افزونههای برای مبلغی کمتر از ۱۰ دلار به فروش میرسند. یکی از افزونهها برای این است که در تم موبایلی شما تبلیغ قرار دهد. در حالی که دیگران این امکان را به تم میدهند که با فرمهای ارتباطی، WooCommerce، افزونههای کشینگ و … بهتر کار کنند.

همچنین این گزینه وجود دارد که عضو شده و به تمام افزونهها و تمها دسترسی پیدا کنید. برای مثال اگر تنها به تمها و افزونههای یک سایت شخصی نیاز دارید، ۱۴۹ دلار در سایت برای شما هزینه خواهد داشت. برنامههای بسیار دیگری در دسترس هستند، اما برای آژانسهایی که برای تعداد نامحدودی سایت به افزونهها نیاز دارند، حداکثر هزینه ۴۹۹ دلار در سال خواهد بود.
اما به یاد داشته باشید که افزونه AMP for WP به طور کلی رایگان است. پس تا زمانی که یک افزونه خاصی وجود نداشته باشد که حتما به آن نیاز داشته یا اگر در تلاش هستید تا تم خود را بهبود دهید، نباید بهروز رسانی انجام دهید. من معتقدم غالب امکانات در افزونه اصلی وجود دارند. ابزاری برای پشتیبانی از کامنتها در فیسبوک، صفحات فرود، گزینه عضویت ایمیلی و موارد دیگر.
آموخته عمیق ما در خصوص نحوه پیکربندی AMP برای WP را ببینید.
همانطور که احتمالا میدانید، Jetpack متعلق به Automattic است و مجموعهای از ابزار را فراهم میکند تا مجبور نباشید دهها افزونه مختلف نصب کنید. هر چیزی را از ابزار امنیتی گرفته تا گزینههای اجتماعی و از خدمات طراحی گرفته تا ماژولهای بازاریابی دریافت خواهید کرد. از آنجا که این مقاله در خصوص افزونههای موبایلی وردپرس است، تمرکز بر ظرفیتهای موبایلی منطقی خواهد بود. Jetpack همچنین یک تم موبایلی فراهم میکند که میتواند با ورود به حوزه تنظیمات Jetpack اجرا شود.
این تم تنها زمانی کار میکند که یک دستگاه موبایلی را شناسایی کند و اگر مایل باشید میتواند روی تم واکنشگر فعلی شما قرار بگیرد. چیزی که ما بیش از همه در خصوص تمهای موبایلی Jetpack دوست داریم این است که تعداد تنظیمات مناسبی در خصوص نحوه تنظیم ظاهر موبایل در دستگاههای کوچکتر دارد. مثلا ممکن است بخواهید ظاهر فهرست خود را تغییر دهید یا اگر فکر میکنید عکسها در یک تلفن همراه بیش از حد پیچیده هستند، عکسهای بزرگ با امکانات نمایش دهید.
این ویژگی در jetpack رایگان است پس اگر برنامه دارید که در کنار آن از دیگر امکانات jetpack که همراه آن است استفاده کنید، ارزشمند است. ما همچنین از ساده بودن تم موبایلی jetpack رضایت داریم. به نظر میرسد که برندسازی پایه وردپرس را به همراه دارد، اما میتوانید رنگها را تغییر دهید تا با کسبوکار شما متناسبتر باشد. اما به طور کلی این یکی از قابل اعتمادترین رابطهای کاربری موبایلی است که میتوانید پیدا کنید. واضح و سریع است و آماده است تا ظاهر سایت را هم برای کاربران و هم برای موتورهای جست وجو مناسب سازد.
برای مطالعهی ادامهی متن به افزونههای موبایلی وردپرس در بلاگ پارمیسافت مراجعه کنید.
وردپرس با اختلاف محبوبترین راه ساختن یک وب سایت است. این محبوبیت متاسفانه عوارضی را نیز در کنار خود دارد و سایتهای وردپرس را به هدفی جذاب برای آنهایی که در تمام دنیا دنبال ضرر رساندن هستند تبدیل کرده است. این ممکن است باعث شود فکر کنید که آیا وردپرس برای مدیریت این حملهها به قدر کافی امن است یا خیر و امنیت سایت وردپرس چگونه است.
در ابتدا با خبری بد آغاز میکنیم: هر سال صدها هزار سایت وردپرس هک میشوند.
به نظر ترسناک میرسد درست است؟ اما نه زیاد. چون خبرهای خوبی هم وجود دارند:
حملهی هکرها به دلیل آسیبپذیری آخرین نرمافزار هستهای وردپرس نیست. اکثر سایتها به دلیل مشکلاتی که کاملا قابل پیشگیری هستند، هک میشوند. مانند بهروز رسانی نکردن یا استفاده از کلمه عبورهای ناامن.
در نتیجه پاسخ به این سوال که « آیا وردپرس امن است؟ » به نکات ریز و ظریفی نیاز دارد.
برای این کار، موضوع را از چند زاویه مختلف پوشش میدهیم:
خب، شما میدانید که سالانه وبسایتهای وردپرسی بسیاری هک میشوند. اما، این اتفاق چگونه رخ میدهد؟ آیا یک مشکل جهانی در وردپرس است؟ یا موضوع از فعالیتهای وبمسترها ناشی میشود؟
در ادامه دلیل هک شدن اغلب سایتهای وردپرسی با توجه به دادههای جمعآوری شده، آورده شده است.
در اینجا یک همبستگی پیشبینی شدهای با گزارش ۲۰۱۷ سوکوری از وبسایتهای هک شده وجود دارد. بین تمام سایتهای هک شده وردپرس، سوکوری نگاهی داشته به ۳۹.۳درصد آنها که تاریخ نرمافزار اصلی وردپرسشان در زمان وقوع حادثه منقضی شده بوده است.

پس شما بلافاصله میتوانید رابطه نزدیک بین هک شدن و استفاده از یک نرمافزار تاریخ گذشته را ببینید. اما این موضوع پیشرفت قابل ملاحظهای از سال ۲۰۱۶ داشته که این آمار ۶۱ درصد بوده است.
طبق پایگاهداده آسیبپذیری WPScan، حدود ۷۴درصد آسیبپذیریهای شناخته شده، در نرمافزار اصلی وردپرس بودهاند. اما نکته تعجبآور اینجاست: نسخههایی که بیشترین آسیبپذیری را داشتهاند به وردپرس X.۳ بازمیگردد.

اما متاسفانه تنها ۶۲ درصد از سایتهای وردپرس از آخرین نسخه استفاده میکنند که باعث میشود بسیاری از سایتها همچنان نسبت به هکرها، آسیبپذیر باشد در حالی که این امر قابل پیشگیری است.

در نهایت میتوانید این ارتباط را یک بار دیگر با آسیبپذیری اساسی وردپرس REST API در فوریه ۲۰۱۷ ببینید. جایی که صدها هزار سایت با مشکل روبهرو شدند.
وردپرس ۴.۷.۱ شامل ایرادهای میشد که برای آسیب زدن به آن سایتها مورد استفاده قرار گرفتند. اما چند هفته پیش از آنکه از آن عیب و ایرادها سوءاستفاده شود، وردپرس ۴.۷.۲ ارائه شد تا تمام نواقص را رفع کند.
تمام مالکان سایتهای وردپرسی که بخشهای امنیت اتوماتیک را غیرفعال نکرده بودند یا بیدرنگ به نسخه جدید وردپرس بهروز رسانی کرده بودند، در اما ماندند. اما کسانی که از بهروز رسانی استفاده کردند به مشکل خوردند.
نکته:تیم امنیتی وردپرس در خصوص رفع مشکلات در نرمافزار اصلی وردپرس و امنیت سایت وردپرس ، بسیار خوب کار میکند. اگر شما به موقع تمام بهروز رسانیهای امنیتی را به کار بگیرید، احتمال اینکه سایت شما با مشکلی به علت آسیبپذیریهای هستهای روبهرو شود،کم است. اما اگر این کار را نکنید، وقتی ویروسی وارد کار شود، شما ریسک کردهاید.
یکی از چیزهایی که افراد در خصوص وردپرس خیلی دوست دارند، آرایش گیجکننده تمها(پوسته) و افزونههای آن است. در زمان نوشتن این مطلب، بیش از ۵۶ هزار مورد در مخزن وردپرس و هزاران افزونه پرمیوم دیگر در اینترنت پخش شدهاند.
با این که اینها گزینههای عالی جهت گسترش سایت شما هستند، هر بسط ، مسیر بالقوه جدیدی برای یک هکر است. در حالی که غالب توسعهگران وردپرس در خصوص دنبال کردن استانداردهای کدی و استفاده سریع از هر بهروز رسانی خوب عمل میکنند، همچنان چند مشکل بالقوه وجود دارد:
در گزارشی از Wordfence در خصوص مالکان سایتهای هک شده، بیش از ۶۰ درصد آنها میدانند که هکر چگونه با استفاده از ویژگی آسیبپذیری یک تم یا افزونه وارد شده است.

به طور مشابه در گزارش ۲۰۱۶ سوکوری، تنها ۳ افزونه برای بیش از ۱۵ درصد سایتهای هک شدهی مورد بررسی ، مقصر شناخته شدند.

آسیبپذیری این افزونهها مدتها بوده که شناخته شده ، اما مالکان سایتها تنها افزونه را جهت حفاظت از سایت خود بهروز رسانی نکرده بودند.
نکته: تمها و افزونههای وردپرس فرانویسهای را ایجاد میکنند و باعث میشوند سایت وردپرس شما به روی هکرها باز شود و امنیت سایت وردپرس شما به خطر بیافتد. با این حال بخش اعظم این ریسک را میتوان با استفاده از بهترین شیوهها متوقف کرد. افزونههای خود را بهروز نگه دارید و آنها را تنها از منابع قابل اعتماد نصب کنید.
همچنین باید انجمنهای گواهی عمومی همگانی (GPL) افزونه پرمیوم وردپرس را دریافت کنید. در حالی که وردپرس تحت GPL گواهی گرفته و این عالی است و یکی از دلایلی است که ما وردپرس را دوست داریم، خریدار باید آگاه باشد. به این افزونهها گاه افزونه تهی نیز اطلاق میشود.
خرید افزونه از انجمنهای GPL به این معناست که شما دارید به یک شخص ثالث اعتماد میکنید که آخرین نسخه بهروز رسانیها را از توسعه دهنده دریافت کند و اکثر مواقع شما هیچ پشتیبانی دریافت نمیکنید. دریافت بهروز رسانیهای افزونه از توسعهدهنده ، ایمنترین مسیر است. همچنین ما طرفدار توسعهدهندگان و کار سخت آنها هستیم!
برای مطالعه ادامه متن به امنیت سایت وردپرس مراجعه کنید.
امروز میخواهیم چند گام و روش حل مسئلهای را که در مقابل یک حمله DDoS در یک سایت کوچک تجارت الکترونیک وردپرس داشتیم به شما نشان دهیم. حملههای DDoS ممکن است ناگهان ظاهر شده و سایتهای کوچکتر معمولا شکنندهتر هستند، چرا که هنگام رخ دادن چنین حملهای، به طور کامل آماده نیستند. اجازه دهید یک سوال مطرح کنیم. اگر سایت شما فردا مورد حمله قرار بگیرد چه خواهید کرد؟ اگر هیچ ایدهای ندارید، احتمالا باید این مقاله را نشانگذاری کرده و بخوانید.
DDoS عبارت مخفف حمله منع سرور توزیع شده است. هدف اولیه حمله DDoS این است که سرور وب شما را بیش از حد شلوغ کرده و آن را فلج کرده یا از کار بیندازند. یکی از موارد ناامیدکننده این حملهها این است که به طور عمومی حملهکننده چیزی به دست نیاورده و چیزی هم هک نمیشود. مشکل بزرگ DDoS شلوغ شدن بیش از حد آن برای بارگذاری است. به احتمال بسیار زیاد خواهید دید که پهنای باند شما به میزان قابل توجهی بالا رفته و این میتواند برای شما صدها یا حتی هزاران دلار هزینه در پی داشته باشد. اگر در یک میزبان (هاست) ارزانتر یا اشتراکی هستید، ممکن است به راحتی منجر به تعلیق حساب شما شود.
در ۲۱ اکتبر ۲۰۱۶، بزرگترین حمله DDoS (مرتبط با DNS) تاریخ رخ داد و سایتهای بزرگی مانند PayPal، Spotify، Twitter، Reddit و eBay را پایین کشید. حتی بعضی آن را روز نابودی DNS در اینترنت خواندند. با رشد اینترنت، افزایش حملههای DDoS با یک نرخ هشدار دهنده موضوع تعجبآوری نیست. در واقع با توجه به دادههای تهیه شده از easyDNS، حملههای DDos طی زمان بدتر میشوند. برای بعضی سایتها تنها زمان مطرح است تا با چنین حملهای روبهرو شوند.

در این مطالعه موردی، یک سایت تجارت الکترونیک کوچک داریم که EDD اجرا میکرد. این سایت به طور معمول در پهنای باند، روزانه تنها ۳۰ تا ۴۰ MB تولید میکرد و چند صد بازدید کننده داشت. در ژوئن گذشته، ناگهان شروع به استفاده بسیار از پهنای باند کرده و گوگل Analytics نیز هیچ ترافیک مضاعفی را نشان نمیداد. سایت ناگهان به انتقال روزانه ۱۵ الی ۱۹ GB داده در روز رسید. افزایشی ۴۶۵۰ درصدی! این تنها یک افزایش کوچک در بات ترافیک نیست.
پس از دیدن این افزایش، لاگهای سرور باید بررسی میشدند تا موضوع شناسایی شود. این دسته مسائل به راحتی ممکن است از کنترل خارج شوند. اطلاعات ۷ روز گذشته نشان دادند که صفحه، حساب یا سایت ۵۱۱۰۰۰ بار خوانده شده بودند و در مجموع ۶۶ GB ترافیک ایجاد کرده بودند. این آمار برای سایتی است که در ماه به طور معمول کمی بیش از ۱ GB داده ایجاد میکند. پس فورا متوجه شدیم که اتفاقی رخ داده است.
تحلیل IP های ۱۰ مشتری برتر در ۷ روز آخر فعالیتهای مشکوکی را نشان میداد. اکثر آنها بالای ۱۰۰۰۰ درخواست داده بودند و تعداد این مشتریان کم بود. به یاد داشته باشید این سایت کوچکی است که در ماه به طور مجموع باید تنها چند هزار درخواست داشته باشد.
برای کسب داده همیشه میتوانید به گوگل اعتماد کنید. با ورود تعدادی از این IP ها در جستوجوی گوگل، متوجه شدیم که اکثر آنها تنها آدرسهای پروکسی هستند. یعنی کسی به احتمال بالا میخواسته ترافیک خود را پنهان کند.
اولین کاری که کردیم تغییر آدرس صفحه یا حساب به چیز متفاوتی بود. این همیشه معیار اول خوبی است. اما این حمله را تنها برای مدت زمان کوتاهی متوقف کرد تا آنها آدرس جدید را پیدا کنند. به یاد داشته باشید که چون این یک سایت تجارت الکترونیک است، باید صفحه حساب عمومی داشته باشد. به طور مشخص در یک وبلاگ ساده، تغییر آدرس لاگین وردپرس و پنهان کردن کامل آن میتواند بسیاری از این حملهها را متوقف کند، اما در این مورد کارساز نخواهد بود. ما به این کار امنیت وردپرس به وسیله ابهام میگوییم.
موضوع دیگری که میتوانید در این موقعیتها تایید کنید این است که این یک تلاش برای هک نیست و در این مورد نیز نبود. لاگ وقایعنگاری ایمنی وردپرس یک افزونه عالی برای نظارت و بررسی این است که آیا تلاش ناموفقی برای ورود به یک صفحه وجود داشته یا خیر. همچنین میتوانید لاگهای خود را چک کنید تا ببینید آیا فعالیتهای پسین در تعداد بالا رخ داده است یا خیر. به نظر میرسید این تنها یک حمله DDoS ساده است که در آن به سادگی انبوهی از ترافیک به یک بخش از سایت فرستاده شده و تلاش شده تا بیش از حد شلوغ شود.
اگر در حال کار روی سرور خود هستید، گام بعدی احتمالا این خواهد بود که یک افزونه بلاک IP یا firewall مانند WordFence را نصب کنید. اما مانند دیگر هاستهای مدیریت شده وردپرس، به دلایل مختلف اینجا اجازه فعالیت چنین افزونههایی را نمیدهیم. اول از همه این که ممکن است تاثیر بسیار زیادی بر عملکرد شما داشته باشند. به خصوص بر قابلیتهای اسکن. دوم این که ما با پلتفرم ابر گوگل، از متعادلسازهای بار استفاده میکنیم که سبب میشود بسیاری از قابلیتهای بلاک کننده IP افزونهها، آنطور که قرار بوده کار کند، جواب ندهد.
از این رو ما ابزار خودمان را ساختیم. میتوانید به راحتی با وارد کردن دستی آدرسهای IP با استفاده از IP Deny tool در داشبورد MyKinsta ، آدرسها را بلاک کنید. همچنین میتوانید همیشه با تیم پشتیبانی ما تماس برقرار کنید چرا که ما همیشه از بلاک جغرافیایی حمایت میکنیم.
اما بسته به مدت زمان و مقیاس حمله، بلاک کردن IP ها میتواند یک فرآیند تمام ناشدنی باشد که در غالب موارد به سرعت لازم مسئله را حل نمیکند. بسیاری از حملات DDoS زمانی که از یک ناحیه بلاک میشوند، از یک ناحیه دیگر سر در میآورند یا آدرسهای پروکسی یا IP را تغییر میدهند. پس در این مثال بهره بردن از راهحل DDoS که بتواند فرآیند را با قوانین از پیش ساخته و کامپایل شده خودکار کند از دادههایی به ارزش چند سال منطقی خواهد بود.
در بسیاری مواقع کلاودفلر در توقف بعضی ترافیک باتهای ساده خوب عمل میکند اما وقتی برنامه مجانی در کار باشد، محافظ DDoS آنها بهترین نیست. در واقع ما سایت را به کلاودفلر منتقل کردیم و ترافیکهای مشکوک بیشتری اضافه شدند. هر چند فکر میکنیم این تنها به خاطر افزایش تلاشهای آنها در اثر حمله بوده است. همانطور که میبینید درخواستها به حدود ۵۰ هزار در ساعت نزدیک میشد. بخش CDN آنها عالی کار میکند اما اگر نیازهای بیشتری دارید، احتمالا باید هزینه بپردازید.
سپس «محدود کردن نرخ» را در سایت اجرا کردیم. محدود کردن نرخ به شما امکان این را میدهد که ترافیک مبتنی بر قوانین را مطابق یک آدرس ایجاد کرده و سپس فعالیتها را مطابق با آن محدود یا لغو کنید. این قابلیت را میتوانید در برنامه مجانی فعال کنید و به ازای هر ۱۰ هزار درخواست باید ۰۵/۰ دلار بپردازید. اما در نرخی که ما درخواستها را میدیدیم، هر ماه ۳۶ میلیون درخواست وجود داشت که خود ۱۸۰ دلار برای هر ماه هزینه در پی داشت. پس مشخصا این راهحلی نبود که مشکل را درست کند. و البته که تمام راههای قوانین الگویی را امتحان کردیم.
توجه: هزینه محدود کردن نرخ بر اساس تعداد درخواستهای خوب (نه بلاک شده) تعیین میشود. درخواستهای خوبی که با قوانین تعریف شده شما در طول تمام وبسایتهایتان تطابق دارند.اما در این مورد جواب نمیداد.
قدم بعدی که از قبل میدانستیم پیش روی خود داریم، نگاه به یک برنامه فایروال حقیقی وب بود. بسیاری از کابران این را نمیدانند، اما برنامه رایگان کلاودفلر شامل این مورد نمیشود و این موضوعی است که این روزها برای متوقف کردن حملات DDoS لازم است. پس گزینه بعدی بهروز رسانی برنامه کلاودفلر به نسخه حرفهای با ۲۰ دلار در ماه بود. این جایی است که باید کمی زمان گذاشته و راهحلهای ثالث را نیز مقایسه کنیم.
از دید ما، در حال حاضر بهترین راهحلها برای برنامه فایروال وبی که اجرای آنها در هر نوع سایتی آسان است، کلاودفلر و سوکوری هستند. ما به هیچ یک از این دو شرکت وابستگی نداریم، اما اگر نگاهی به این دو بیندازید خواهید دید که در سوکوری به ازای هزینه خود امکانات بهتری دریافت میکنید. بیایید به برنامه این دو که هر یک ماهیانه ۲۰ دلار هزینه دارند نگاهی بیندازیم.
با برنامه حرفهای کلاودفلر تنها میتوانید محافظ DDoS لایههای ۳ و ۴ را داشته باشید (در خصوص لایههای ۳ و ۴ حملات DDoS اینجا بیشتر بخوانید). این کمک میکند تا حملاتTCP SYN، UDP و ICMP را در سرور لبه متوقف کنید تا به سرور اصلی شما نرسند. برای استفاده از محافط لایه ۷ باید به برنامه ۲۰۰ دلار در ماه بهروز رسانی کنید. به یاد داشته باشید که این یک سایت بسیار کوچک تجارت الکترونیک است پس ۲۰۰ دلار در ماه بسیار هزینهبر خواهد بود و فراتر از هزینههای هاست سایت است.
با برنامه ۲۰ دلار در ماه سوکوری، در کنار محافط DDoS لایههای ۳ و ۴، محافظ لایه ۷ را نیز خواهید داشت. این به شما کمک میکند که تغییرات ناگهانی در ترافیک را خودکار شناسایی کرده و شما را از سیلهای POST و حملههای DNS محور محافظت میکند و این حملات هیچ وقت به سرور اصلی شما نمیرسند. پس از همان ابتدا، کاهش حملات DDoS بهتری را با سوکوری خواهید دید و در این مثال، ما برای حملات سیلی HTTP به لایه ۷ نیاز داشتیم.
حمله سیلی HTTP یک نوع حمله لایه ۷ است که از درخواستهای معتبر GET یا POST استفاه میکند تا مانند بازیابیهای معمول داده در آدرس طی بخشهای SSL (عکس، اطلاعات و …)، اطلاعات به دست بیاورد. سیل GET/POST یک حمله حجمی است که از بستههای ویروسی، تکنیکهای جاسوسی یا انعکاسی استفاده نمیکند.
سوکوری همچنین در برنامه ۷۰ دلار در ماه خود تعادلساز بار را نیز ارائه میدهد در حالی که کلاودفلر بخشهای پرداختی کمی دارد که مربوط به جنبههای مختلف این ویژگی باشد. بخشهایی مانند قیمتگذاری استفاده محور که در آن به تعادلسازی بارگذاری بر حسب موقعیت جغرافیایی نیاز دارید.
هر دوی آنها قابلیتهای مشابهی دارند مانند این ویژگی که میتوانند به صفحات خاصی یا بلاک کردن IP ها و … چالشی را اضافه کنند. اما تا جایی که به محافظت DDoS مربوط میشود، سوکوری امکانات بیشتری ارائه میدهد. ما همچنین رابط کاربری لیستسیاه سوکوری و نحوه تنظیمات بخشهای خاصی را در مقایسه با کلاودفلر واقعا میپسندیم.
و به یاد داشته باشید، هیچ شرکتی نمیتواند محافظت DDoS 100 درصدی را برای شما تضمین کند. تنها کاری که آنها میتوانند انجام دهند این است که به شما کمک کنند به طور خودکار آنها را متوقف کنید.
انتقال سایت به سوکوری بسیار ساده است. به مانند کلاودفلر، به طور فنی چیزی وجود ندارد که بخواهید نصب کنید، چرا که مانند یک سرویس پروکسی کامل عمل میکند. این یعنی شما DNS های خود را به سمت آنها هدایت میکنید و سپس آنها به هاست شما هدایت میشوند و اساسا برنامه فایروال وب (WAF) در این میان قرار میگیرد.
به عقیده ما داشبورد آنها به جذابیت یا مدرنی کلاودفلر نیست، اما زمانی که پای WAF در میان باشد، تنها چیزی که باید اهمیت داشته باشد خوب کار کردن آن است. همانطور که در پایین مشاهده میکنید، به طور کلی IP میزبان فعلی شما را شناسایی کرده و آنها برای شما یک فایروال تهیه میکنند. این چیزی است که شما DNS خود را به سمتش هدایت میکنید (یک رکورد اسمی + رکورد AAAA).
شما میتوانید در چند دقیقه در سوکوری کار را شروع کنید که در خصوص حمله DDoS فعلی اتفاق خوبی است. تنها زمان انتظار برای اشاعه DNS است. آنها یک CDN انیکست HTTP/2 را نیز لحاظ میکنند. پس این چیزی بیشتر از یک فایروال است. همچنین میتواند به افزایش سرعت سایت وردپرس شما کمک کند. اما شما میتوانید در سوکوری به طور اختیاری از CDN خود مانند KeyCDN به راحتی استفاده کنید.
آنها یک گواهی رایگان SSL را با Let’s Encrypt لحاظ میکنند اما میتوانید گواهی خود را نیز آپلود کنید. نکته منفی این است که Let’s Encrypt خودکار نبوده و شما باید یک تیکت ایجاد کنید. اما فرآیند رایج گواهی SSL آنها سریع است. یک راهنمایی دیگر برای عملکرد این است که احتمالا باید گزینه کشینگ سایت را فعال کنید. این باعث میشود به جای استفاده از حافظه کش سوکوری، کش سرور اصلی شما حفظ شود. به احتمال بسیار زیاد تنظیمات کش را در حال حاضر همانطور که میخواهید در در هاست وردپرس خود دارید.

|
| |
| وب : | |
| پیام : | |
| 2+2=: | |
| (Refresh) | |
|
متن دلخواه شما
|
|